スクラッチブロックについて
公開日: 2019/03/29

「スクラッチ」の画面の見方やブロックについて紹介しているよ 「授業」コーナーにもスクラッチのことを詳しく解説している動画があるので、合わせてチェックしてみてね
- 目次
- 「スクラッチ(Scratch)」とは?
- 「スクラッチ」を操作する上で知っておきたいポイント
- ブロックを理解しよう
- ゲームを作ってみよう
- 「イガガ(紫色のキャラクター)」の動きをプログラムする
- 最終チェックをしよう
「スクラッチ(Scratch)」とは?
「スクラッチ(Scratch)」とは、ブロックを組み合わせるだけで直感的にプログラミングができるプログラミング言語です。アクションやシューティングゲームを製作したり、オリジナルアニメーションなどを製作したりできます。

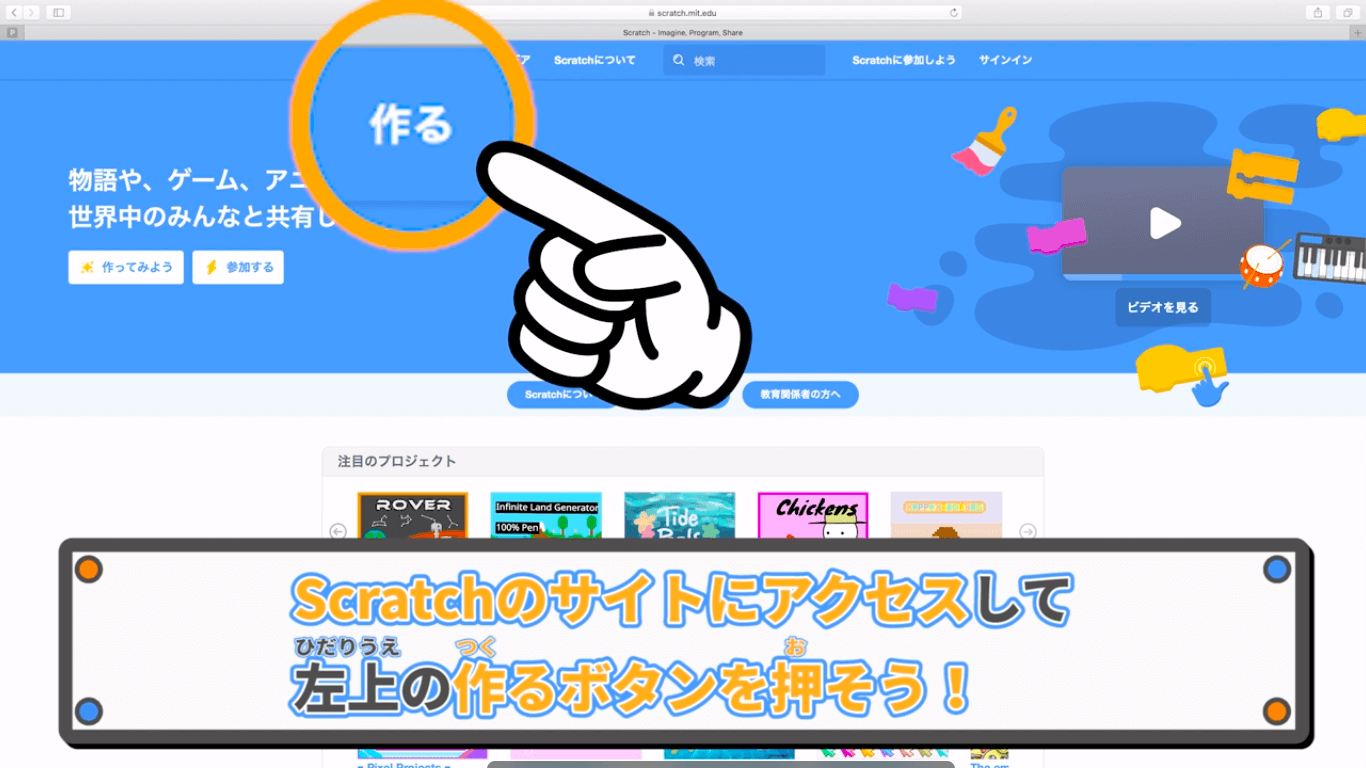
操作方法は非常に簡単で、「スクラッチ」の公式サイトにアクセスして、左上の「作る」ボタンを押せばすぐに利用可能。アカウントを作ると、作品を保存したり世界中のユーザーの作品を閲覧、遊んだりすることができます。
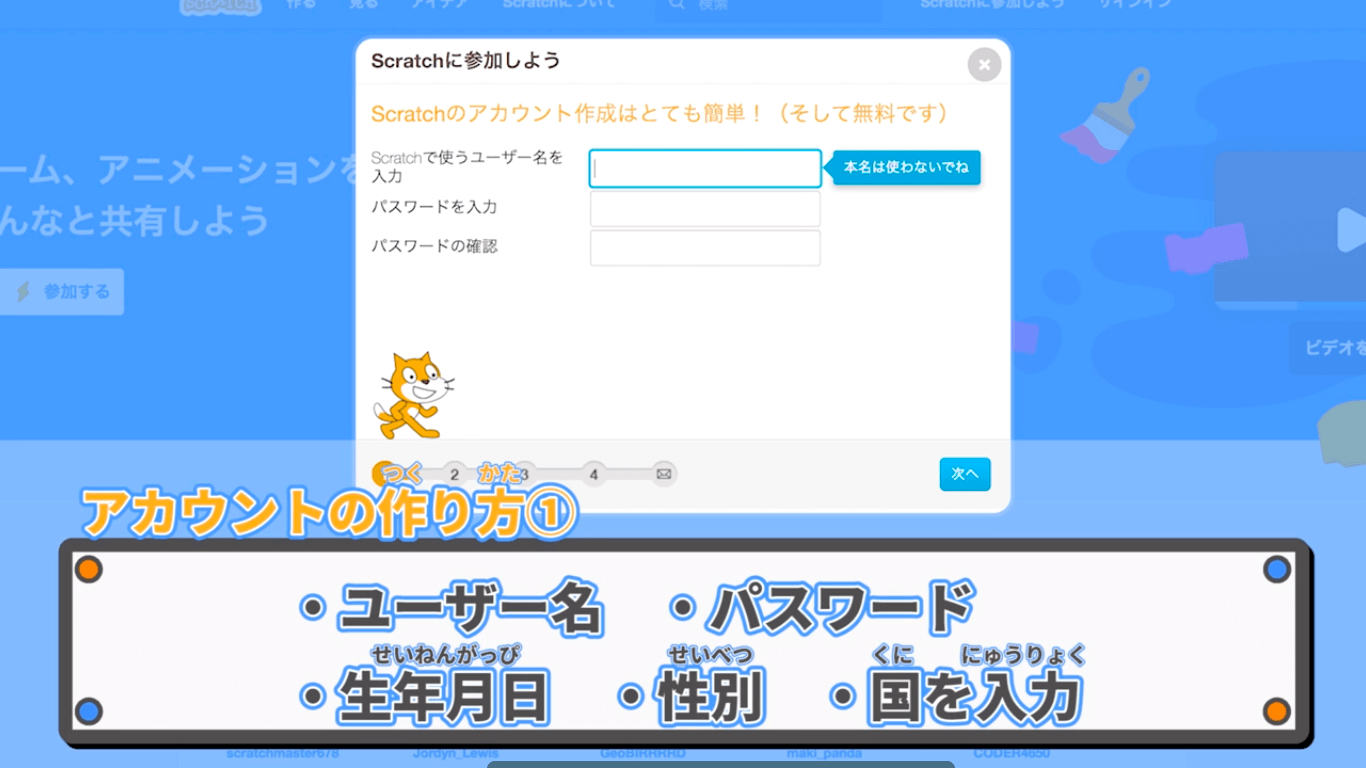
ちなみにアカウントの作り方は、ユーザー名、パスワード、生年月日、性別、国籍を入力して、最後にメールアドレスを登録して認証するだけです。

「スクラッチ」を操作する上で知っておきたいポイント
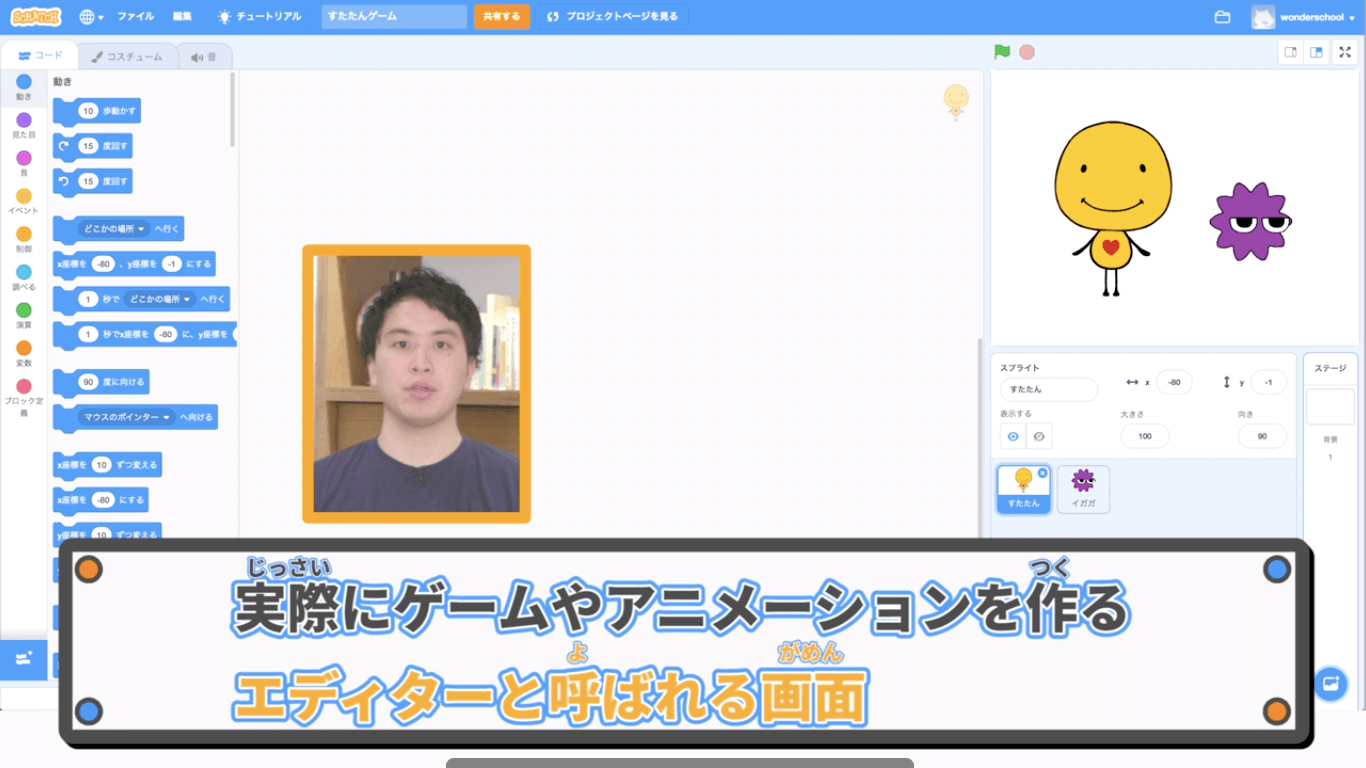
「スクラッチ」を操作する上でまずポイントになるのがエディターといわれる画面です。

エディターは4つに分かれており、それぞれ役割が異なります。

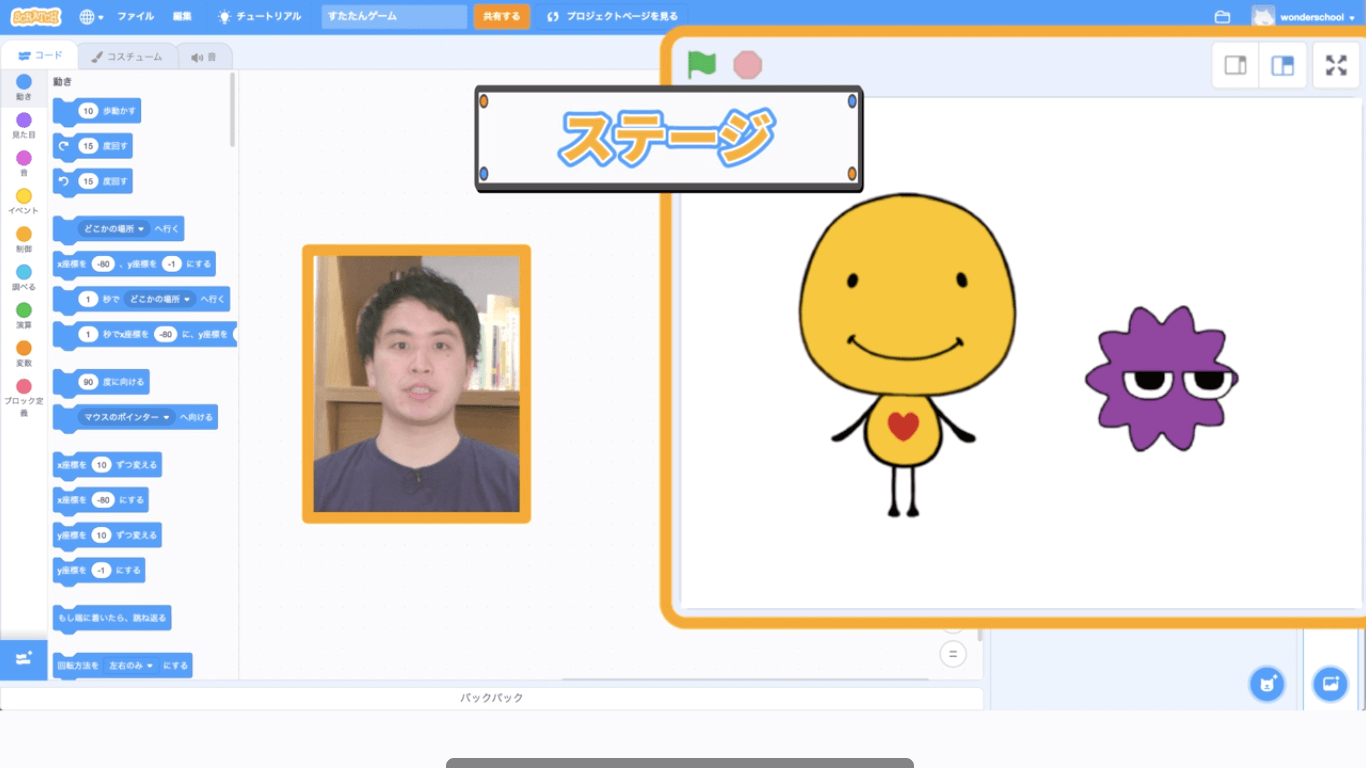
右側の「ステージ」は、「スプライト」と呼ばれているキャラクターの、動作を確認できる部分になります。

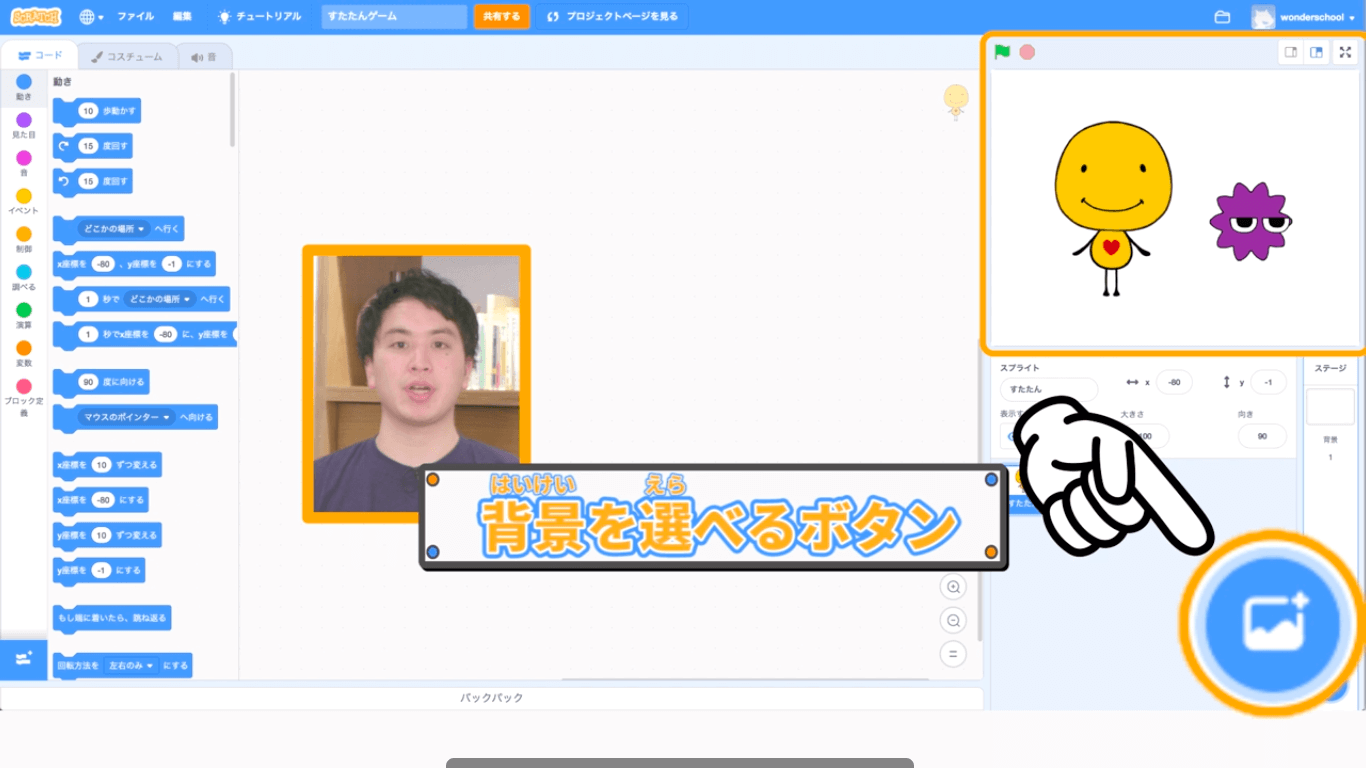
ステージ下の「背景を選べるボタン」を操作すると、背景を替えられます。

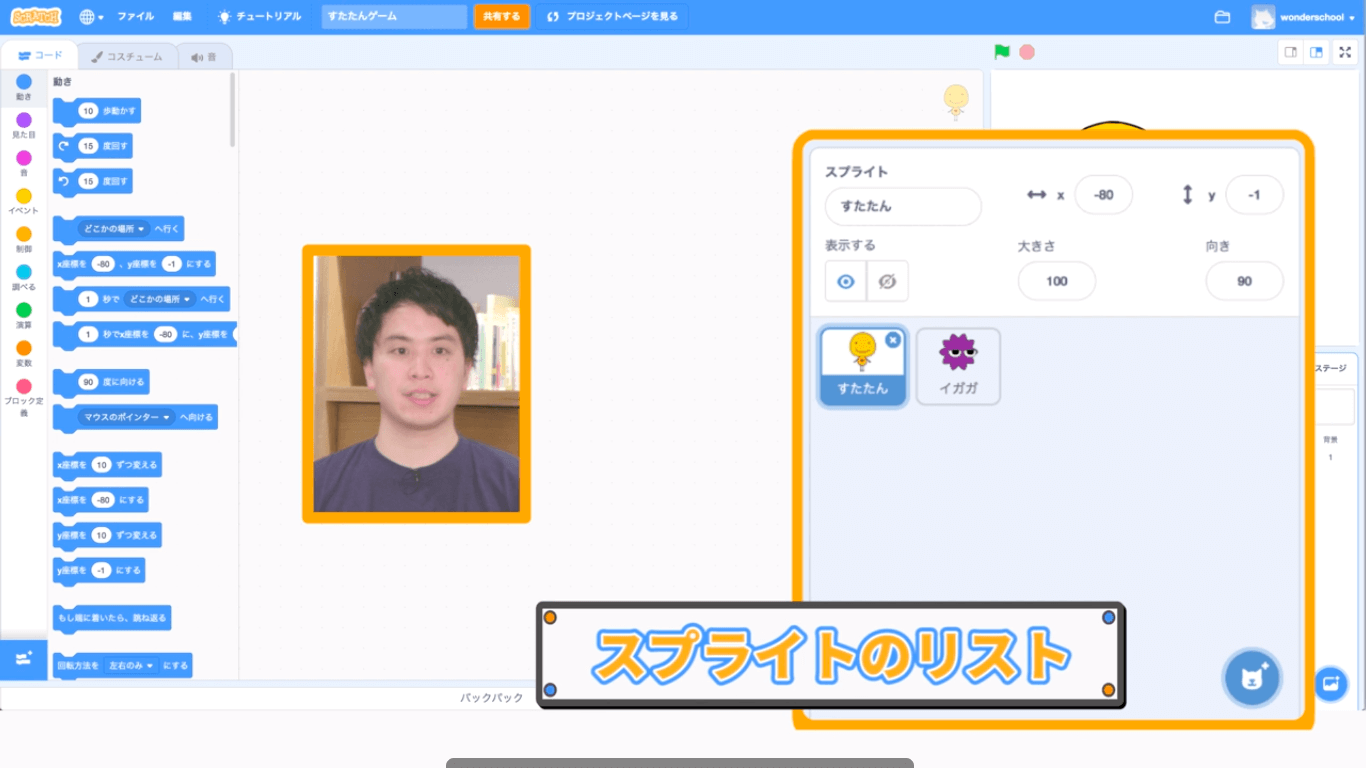
同じく右下にあるのが「スプライトのリスト」です。
「スクラッチ」のなかでは、登場するキャラクターのことを「スプライト」と呼んでおり、ここではキャラクターを選んだりといろいろな管理をしたりすることができます。

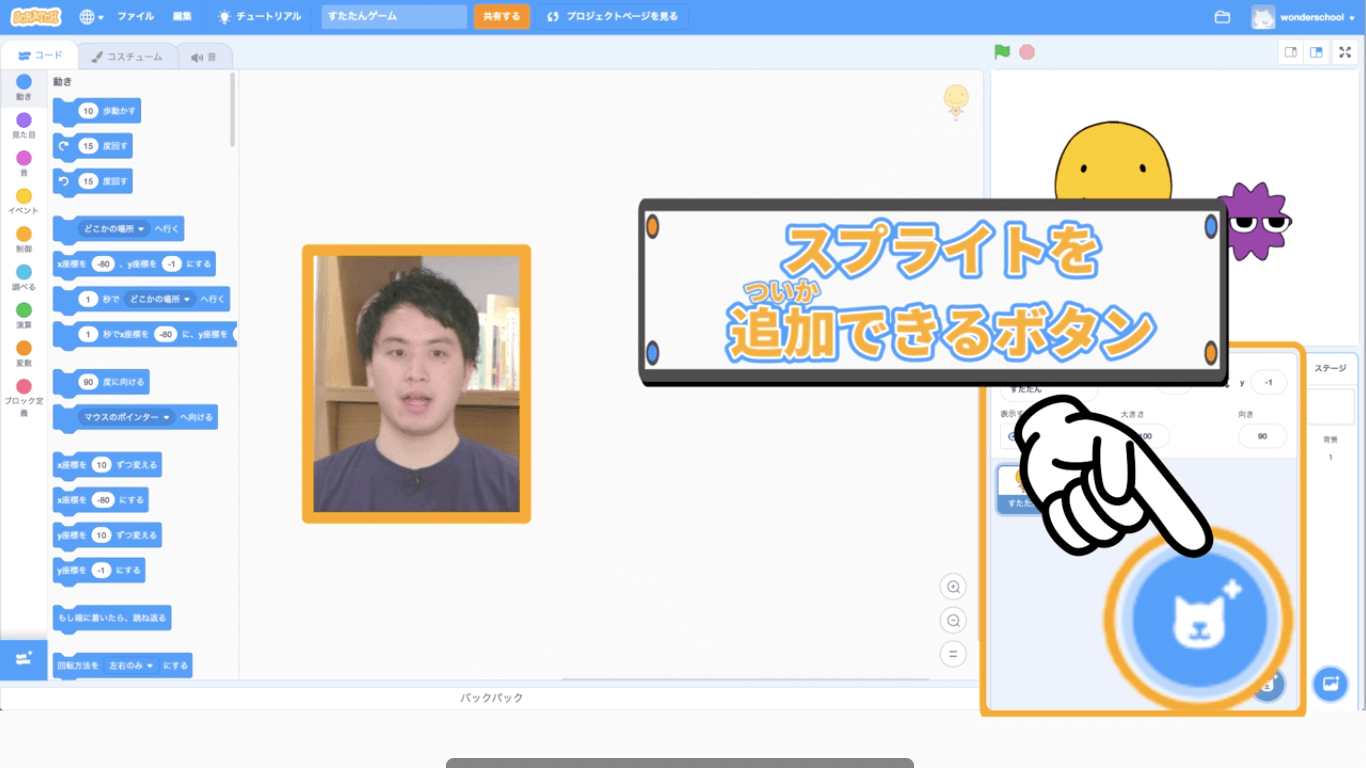
右下の「スプライトを追加できるボタン」を押すことによって、「スプライト」を増やすこともできます。

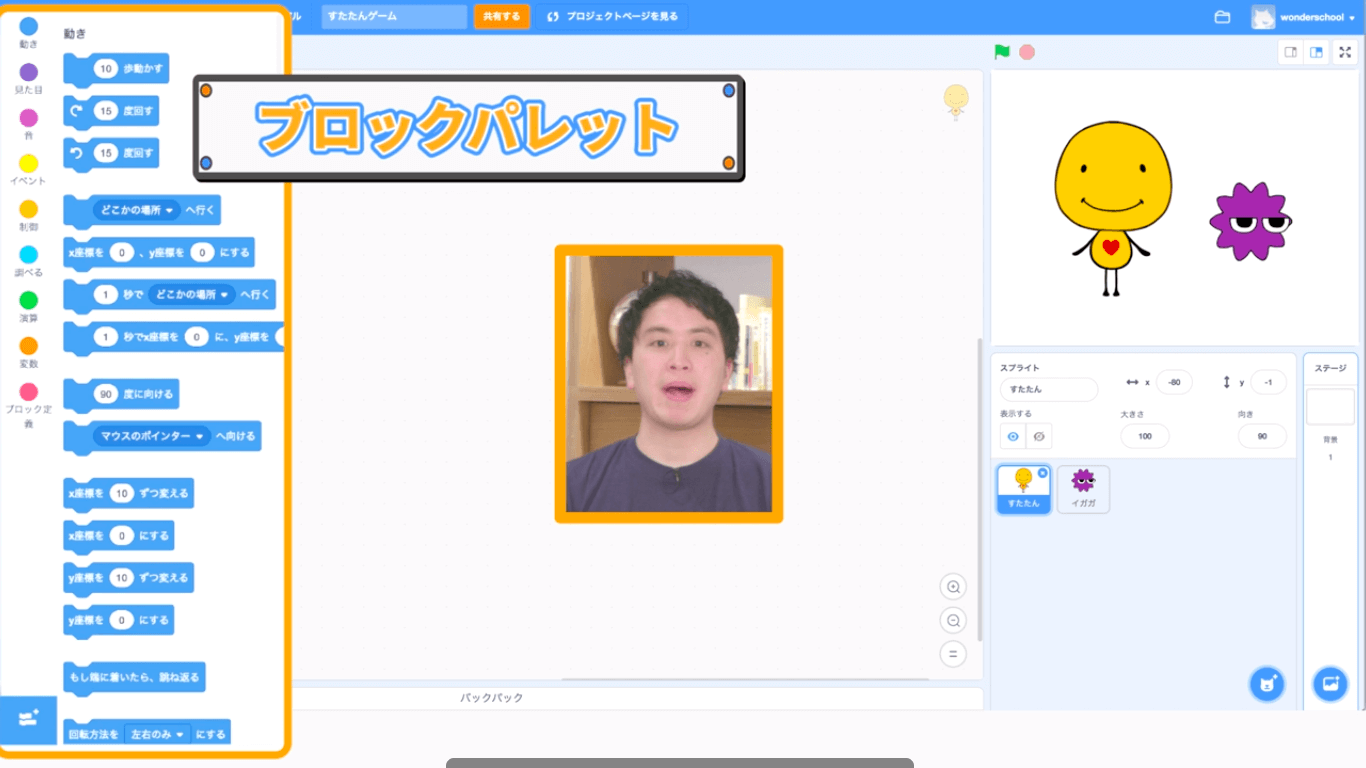
右側にあるのが「ブロックパレット」です。ここから、使いたいプログラミング(ブロック)を選ぶことができます。

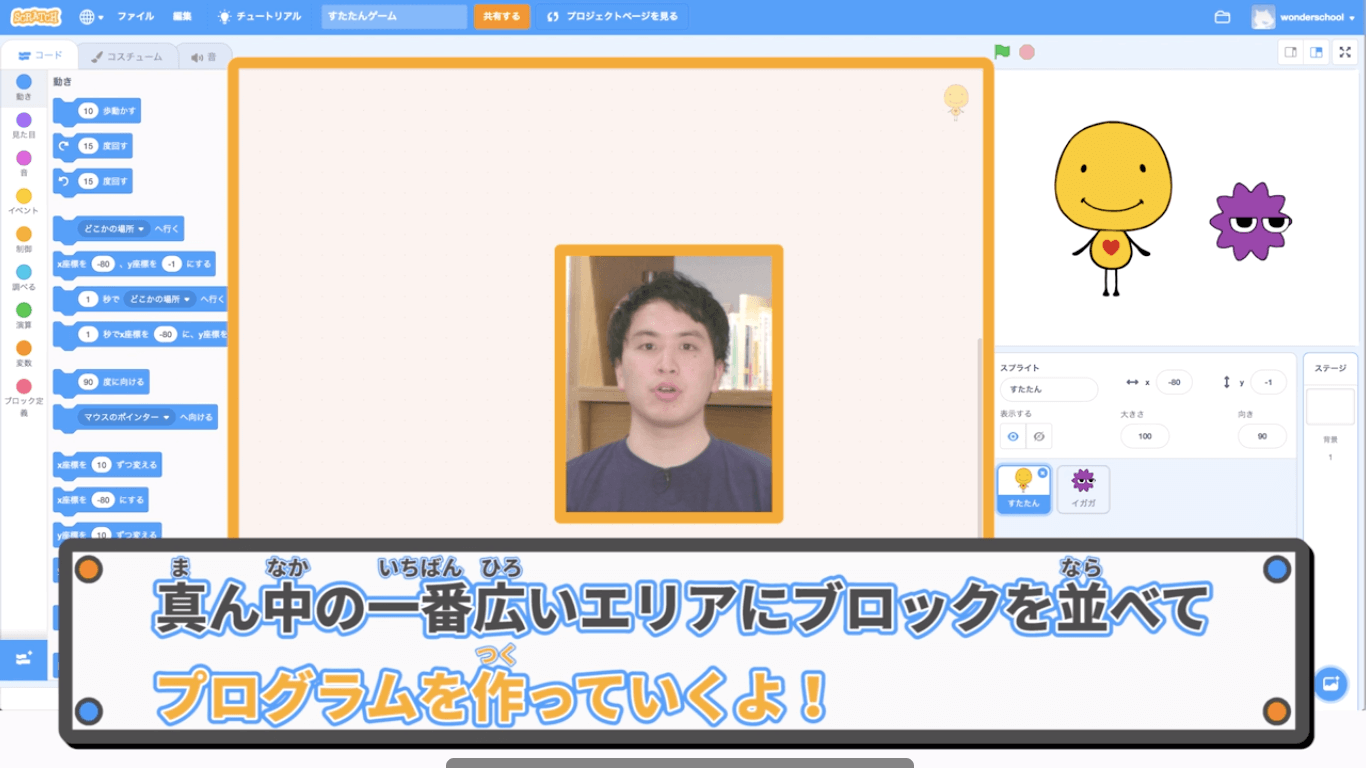
真ん中の広いエリアが実際にブロックを並べて、プログラミングをしていく場所になります。
ちなみにこのエリアでは、それぞれの「スプライト」にあったプログラムを作れるようになっています。例えば、この画面上の黄色いキャラクターを選んでからブロックを並べていくと、黄色いキャラクターへのプログラミングが作成され、そのキャラクターが動かせるようになります。
どの「スプライト」を選んでいるのかは、右上の「ステージ」から見ることができます。
ブロックを理解しよう
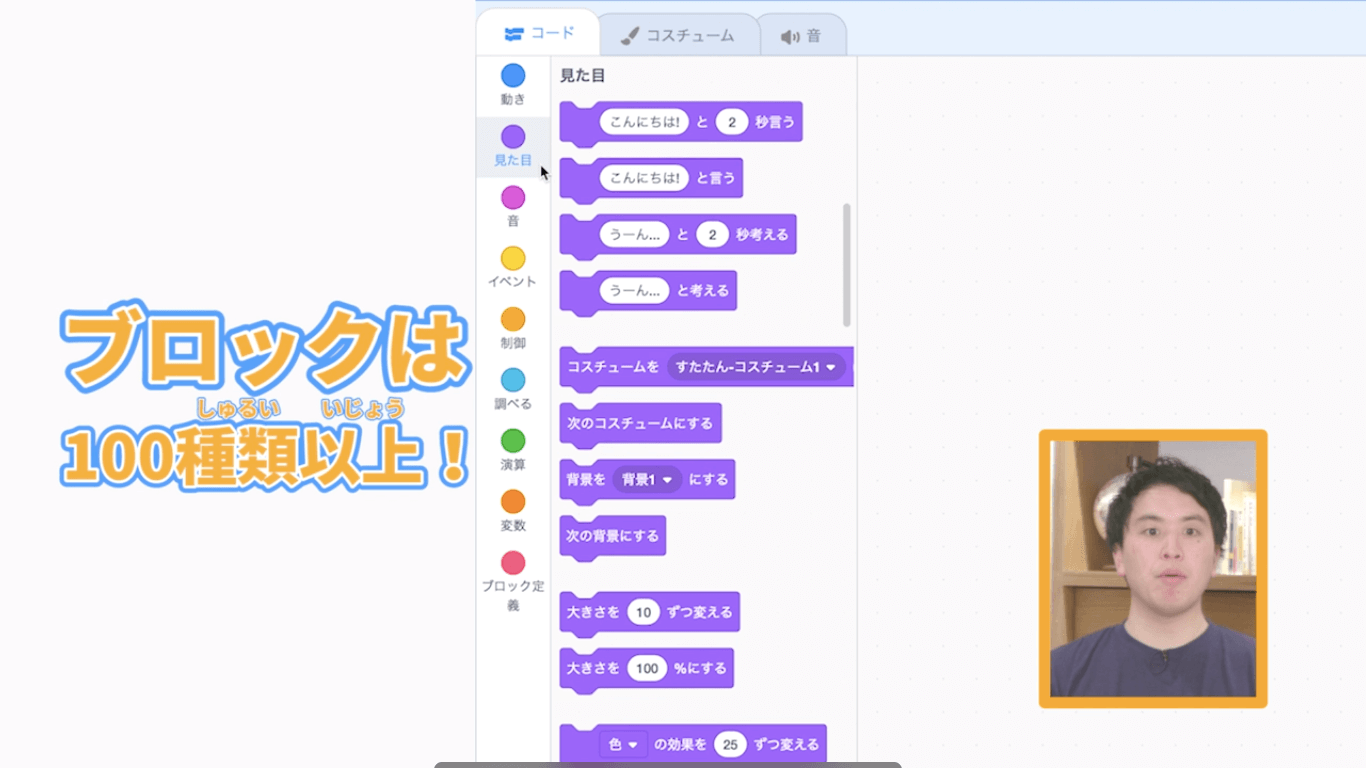
「スクラッチ」は、「ブロック」といわれる指示をパズルのように組み合わせていくことによって、プログラミングをしていく言語です。このブロックの種類はなんと100種類以上!
それぞれのブロックの役割を理解することで、思い通りのプログラミングができるようになります。

ブロックの色
このブロックは色分けされており、色によって役割が変わってきます。
青色(動きブロック):スプライトの動きを決めることができる
紫色(見た目ブロック ):スプライトの見た目を決めることができる
黄色(イベントブロック):どんな状態のときにプログラムを動かすか決める
薄いオレンジ色(制御ブロック):プログラムを制御するためのブロック
水色(調べるブロック):スプライトがどんな状態か調べることができる
ピンク色(音ブロック):音を編集できる
緑色(演算ブロック):演算することができる
濃いオレンジ(変数ブロック):変数ができる
ブロックの形状
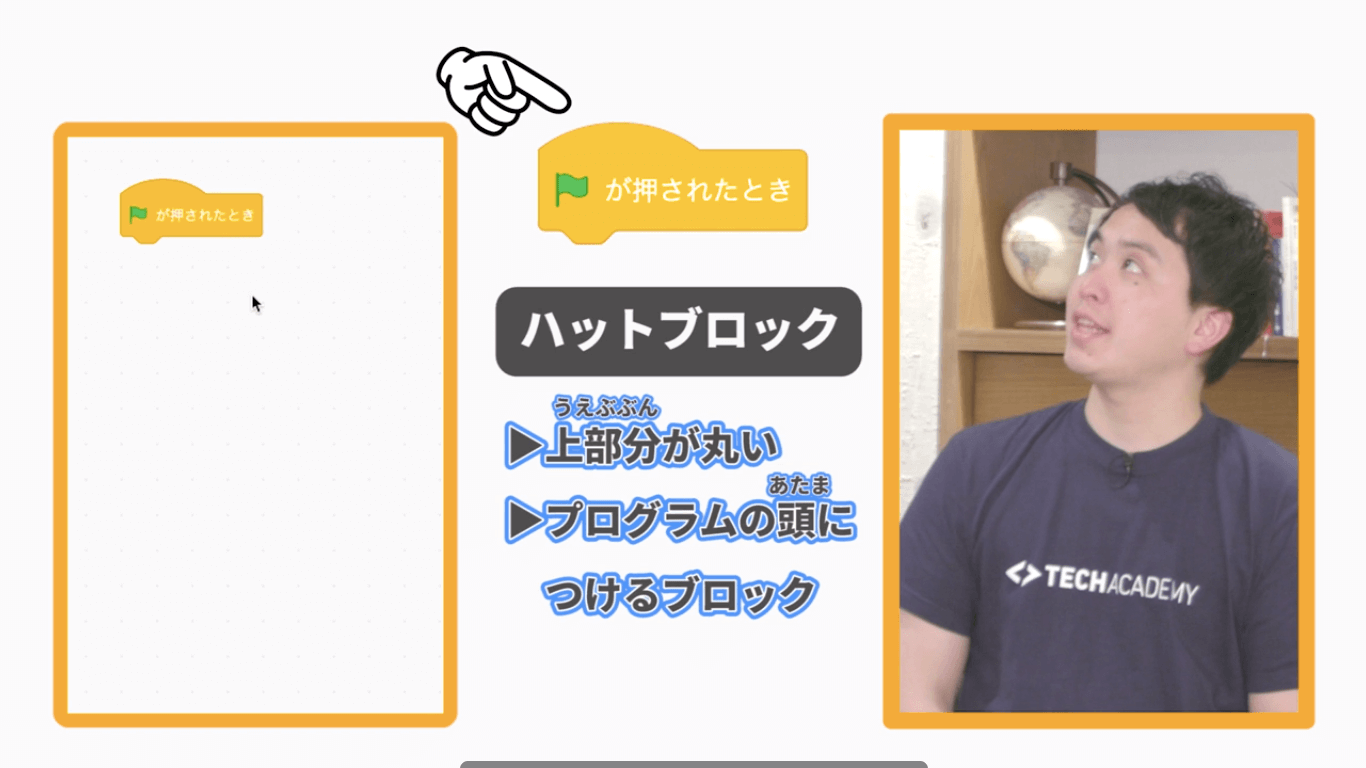
上が丸くなっているのが「ハットブロック」。プログラムの頭につけるブロックです。

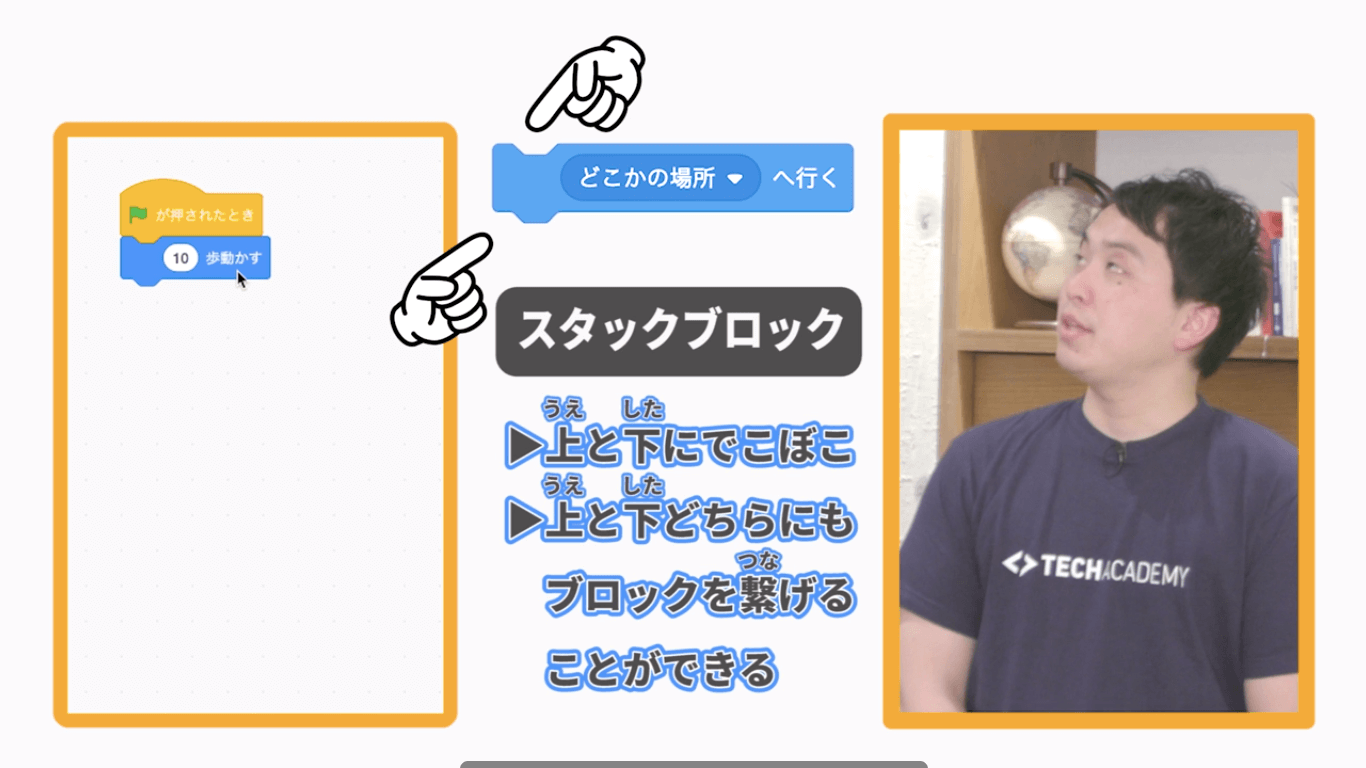
上と下に凸凹があるのが「スタックブロック」。上と下のどちらにもブロックをつなげることができるようになっています。

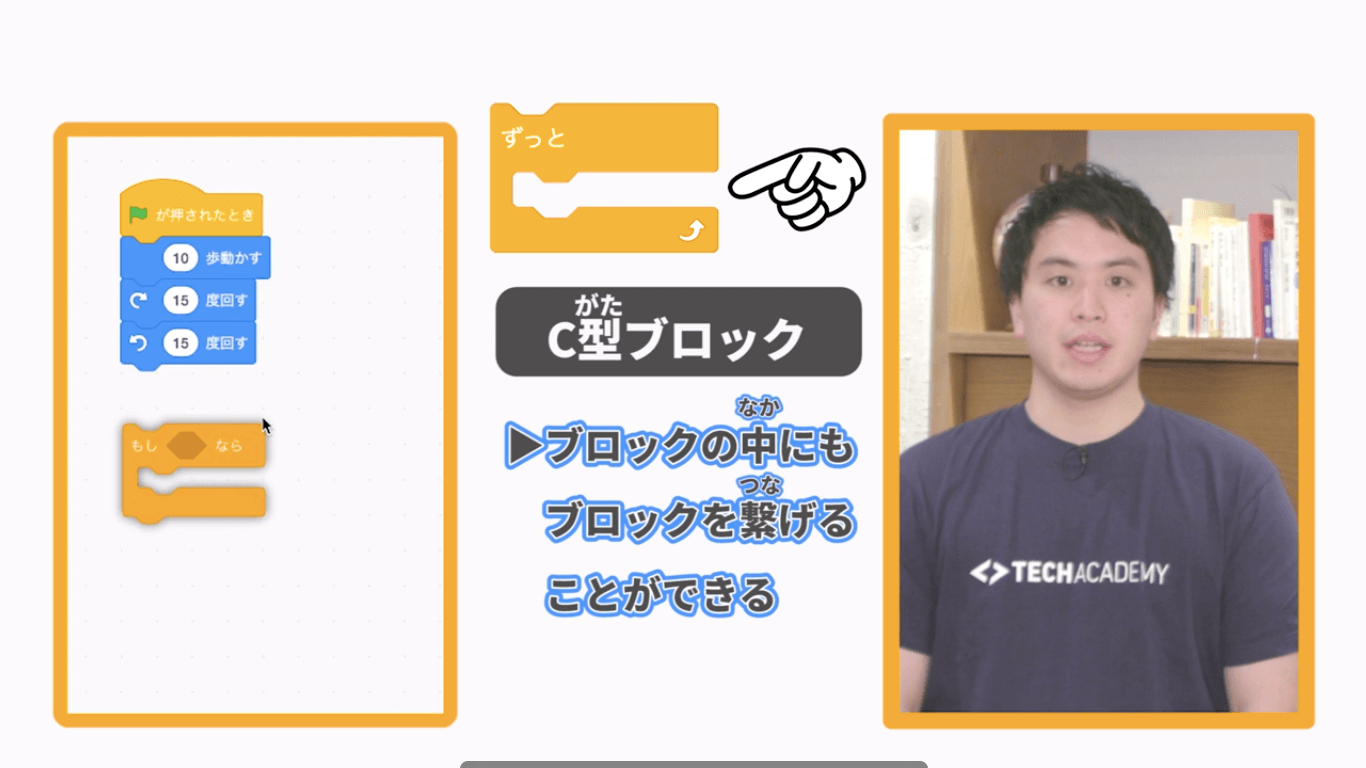
アルファベットのCの形になっているのが「C型ブロック」。ブロックの中にもブロックをつなげることができます。

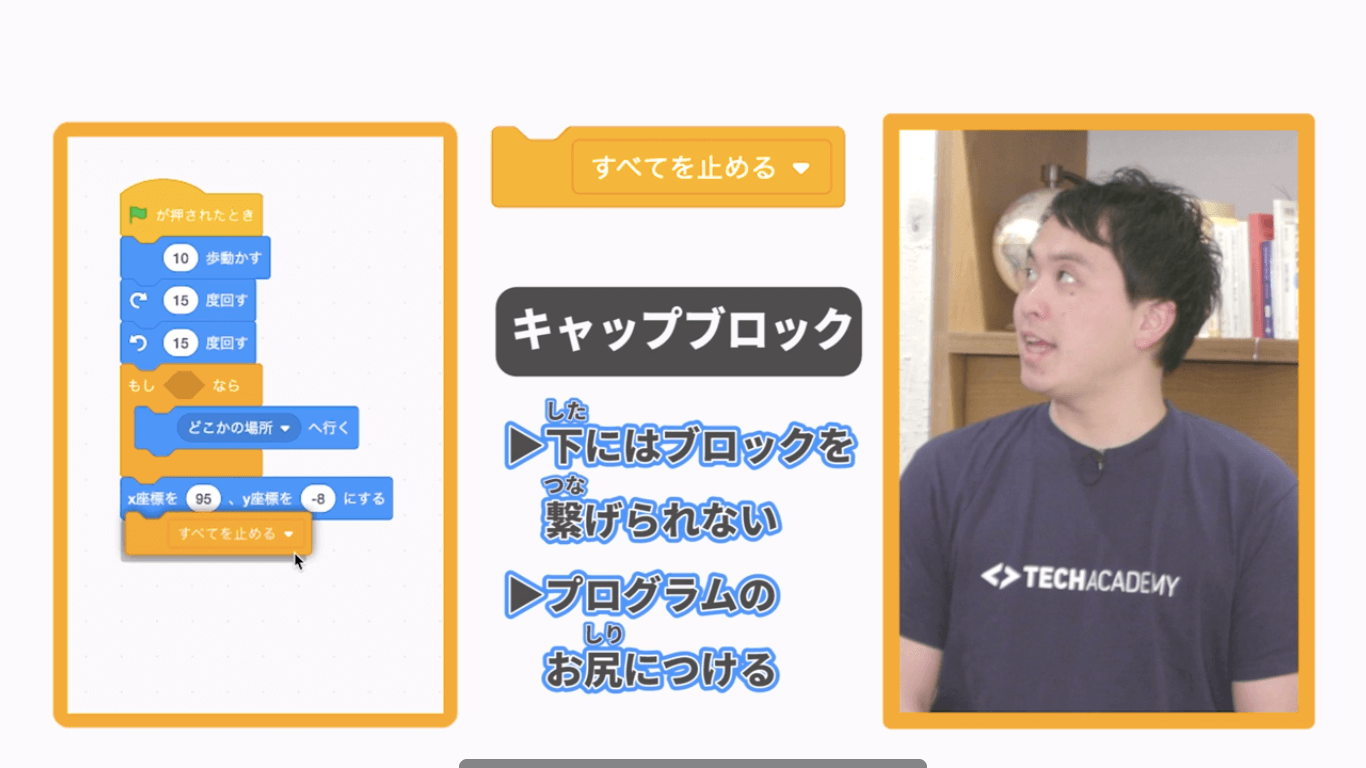
下が平らになっているのが「キャップブロック」。下にはブロックがつなげられないので、プログラムの最後につけるブロックです。

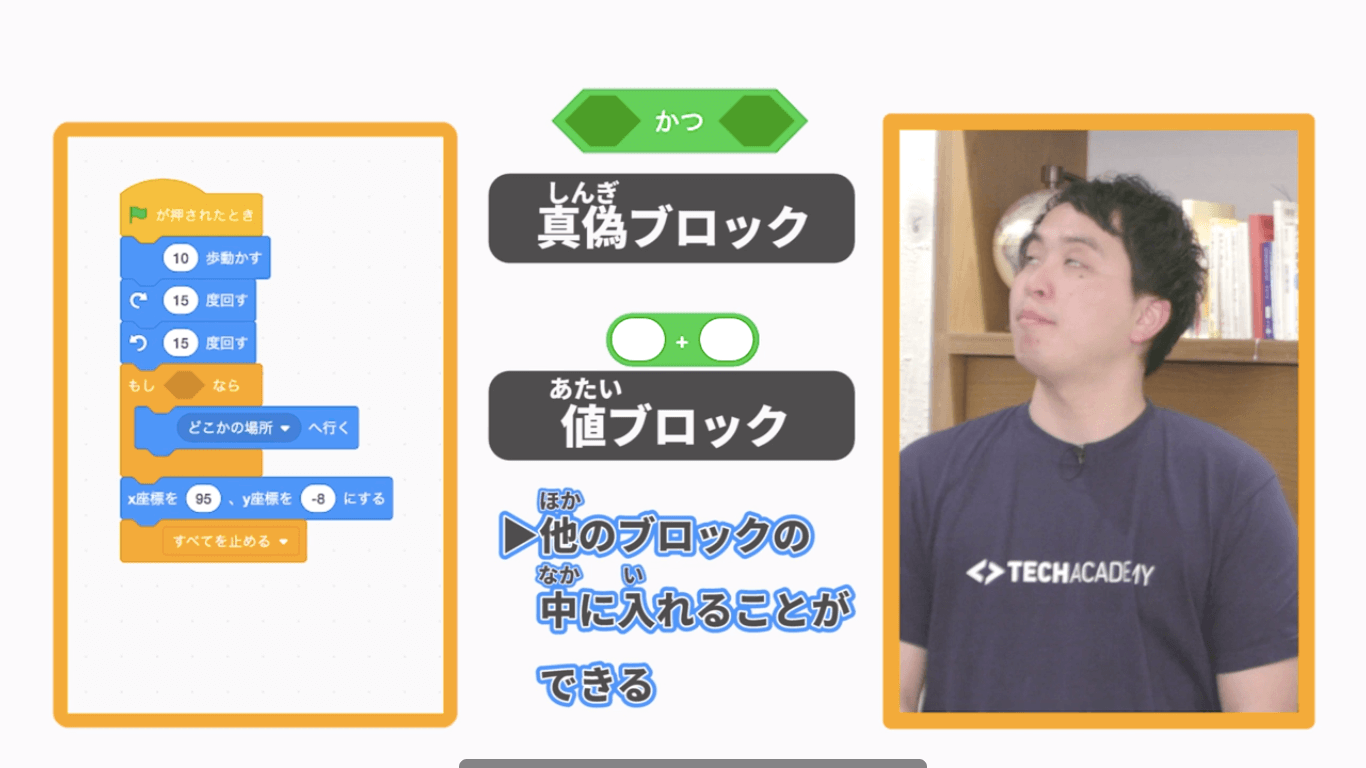
緑色で下のような形のブロックは「真偽ブロック」「値ブロック」。他のブロックの中に入れることができます。

これらのブロックを上手に組み合わせていくことによって、さまざまなゲームやアニメーションなどを作成することができるわけです。
ゲームを作ってみよう
これから「スクラッチ」を使って、簡単にゲームを製作してみましょう。
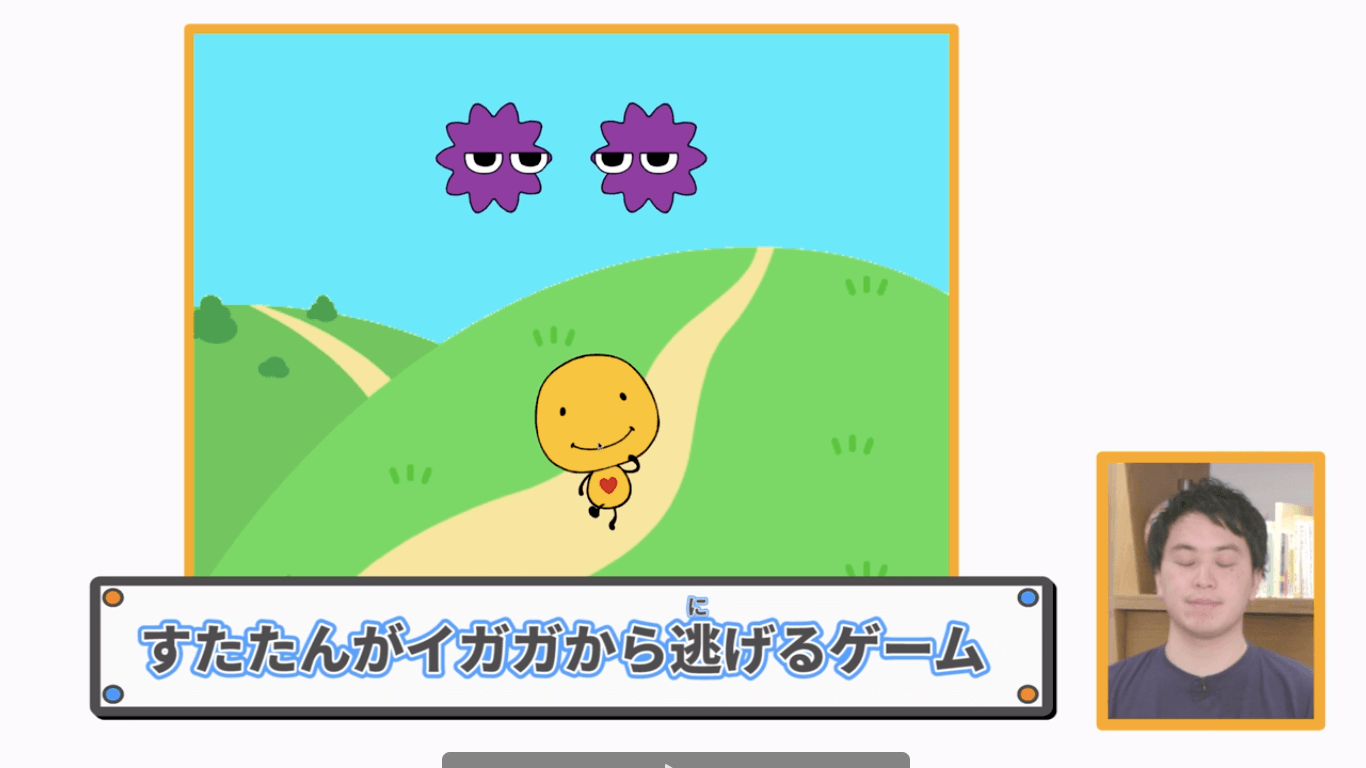
製作するのは、「すたたん(黄色のキャラクター)」が、「イガガ(紫色のキャラクター)」から逃げるゲームです。

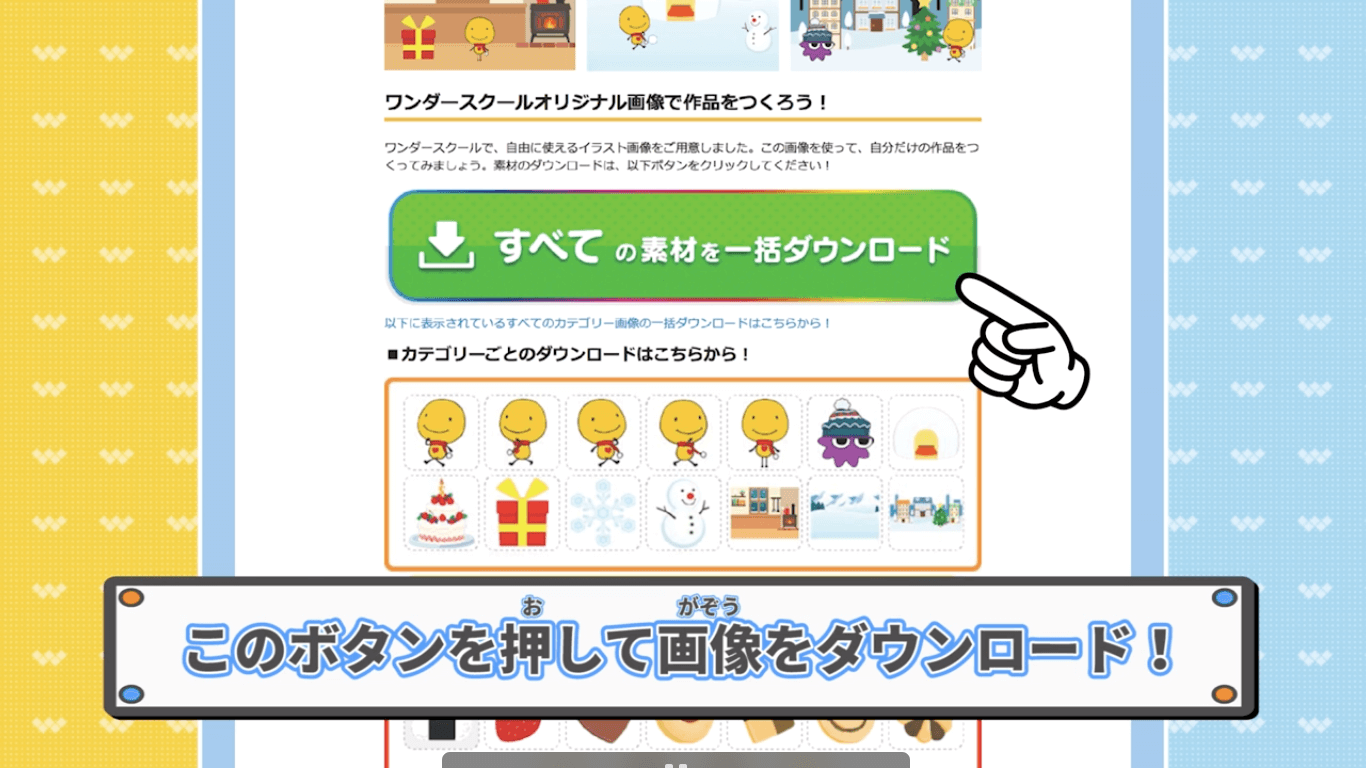
まずはワンダースクールのサイトのなかから、「すべての素材をダウンロード」をクリックして画像をダウンロードします。

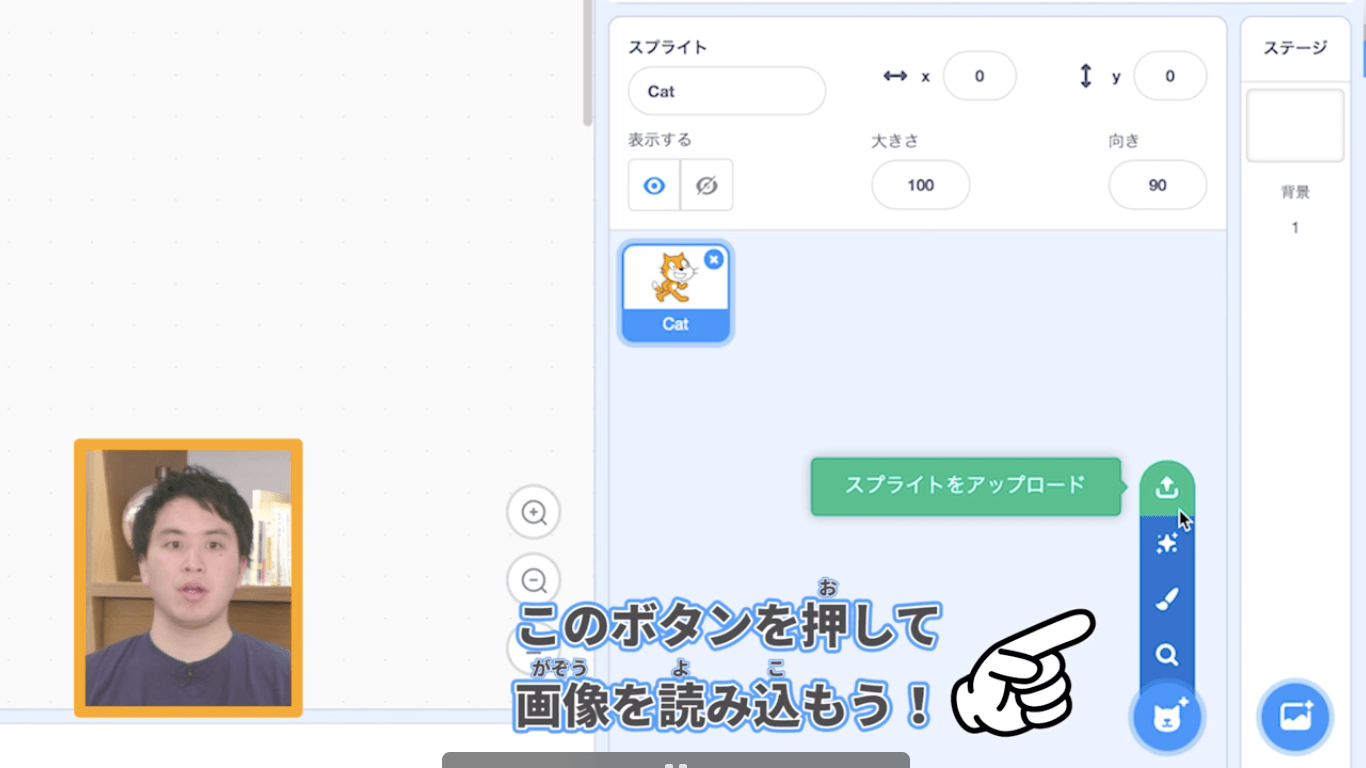
ダウンロードが完了したら、エディターの画面の右下にあるボタンで画像を読み込みます。

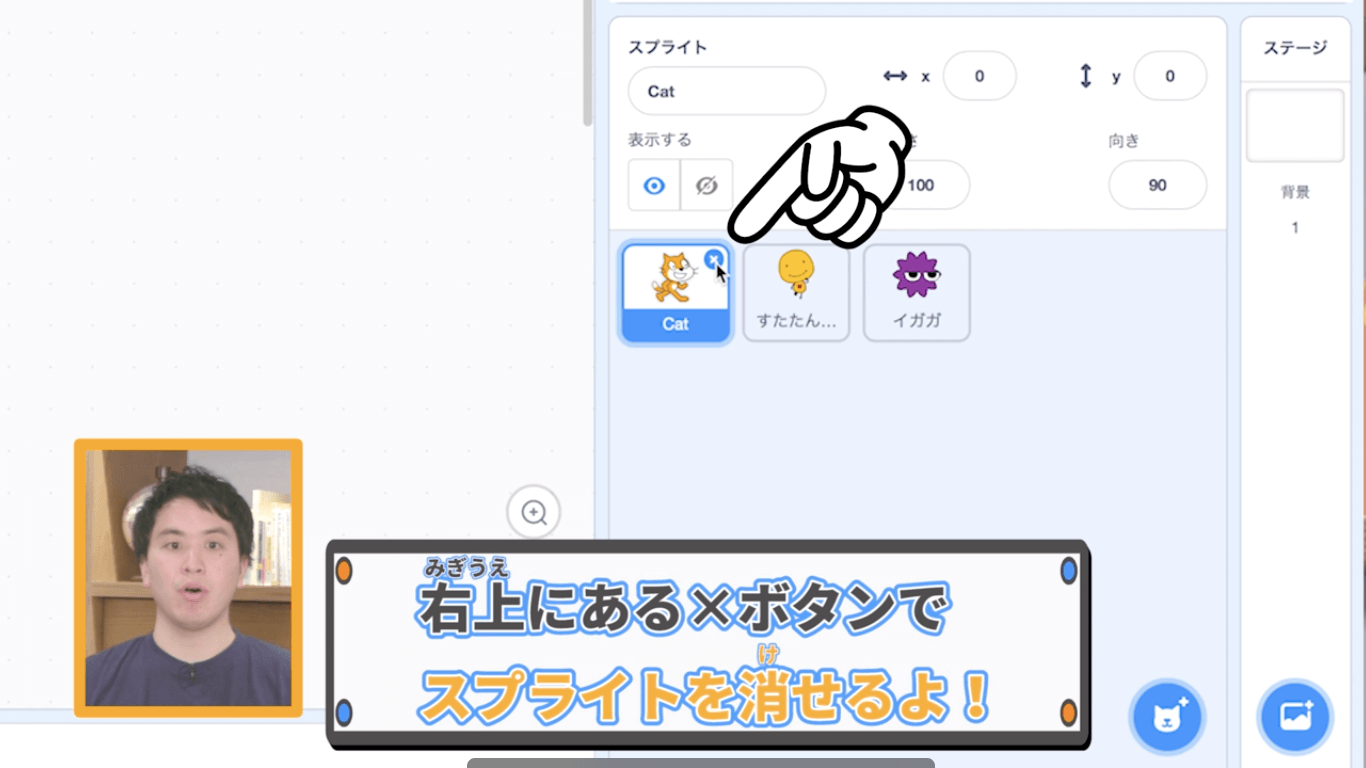
この際に、もともと入っている猫の「スプライト」を消しましょう。「スプライト」の右上にある☓ボタンで消去することができます。

「すたたん(黄色のキャラクター)」の動きをプログラムする
用意ができたら、まずは「すたたん」の動きをプログラムしていきましょう。
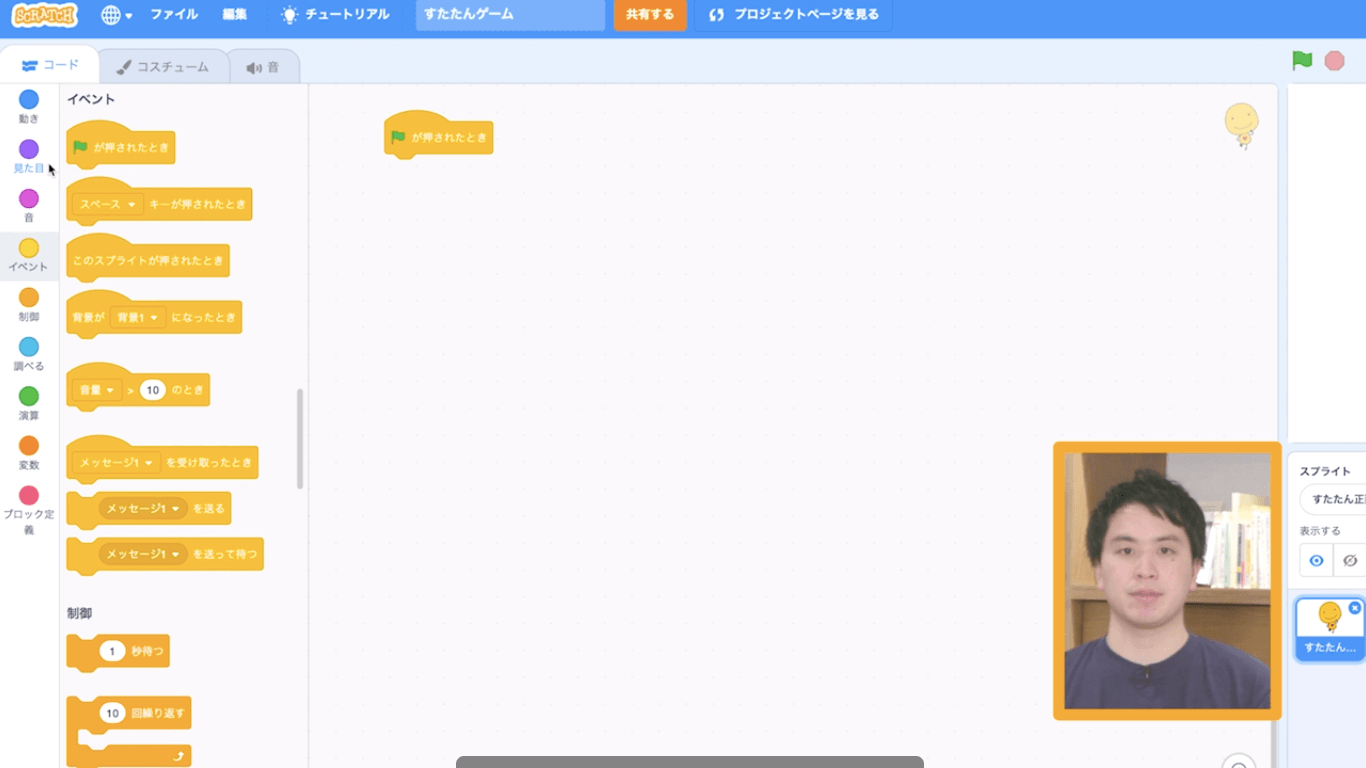
はじめに「〇〇が押されたとき」というイベントブロックをドラッグ&ドロップします。

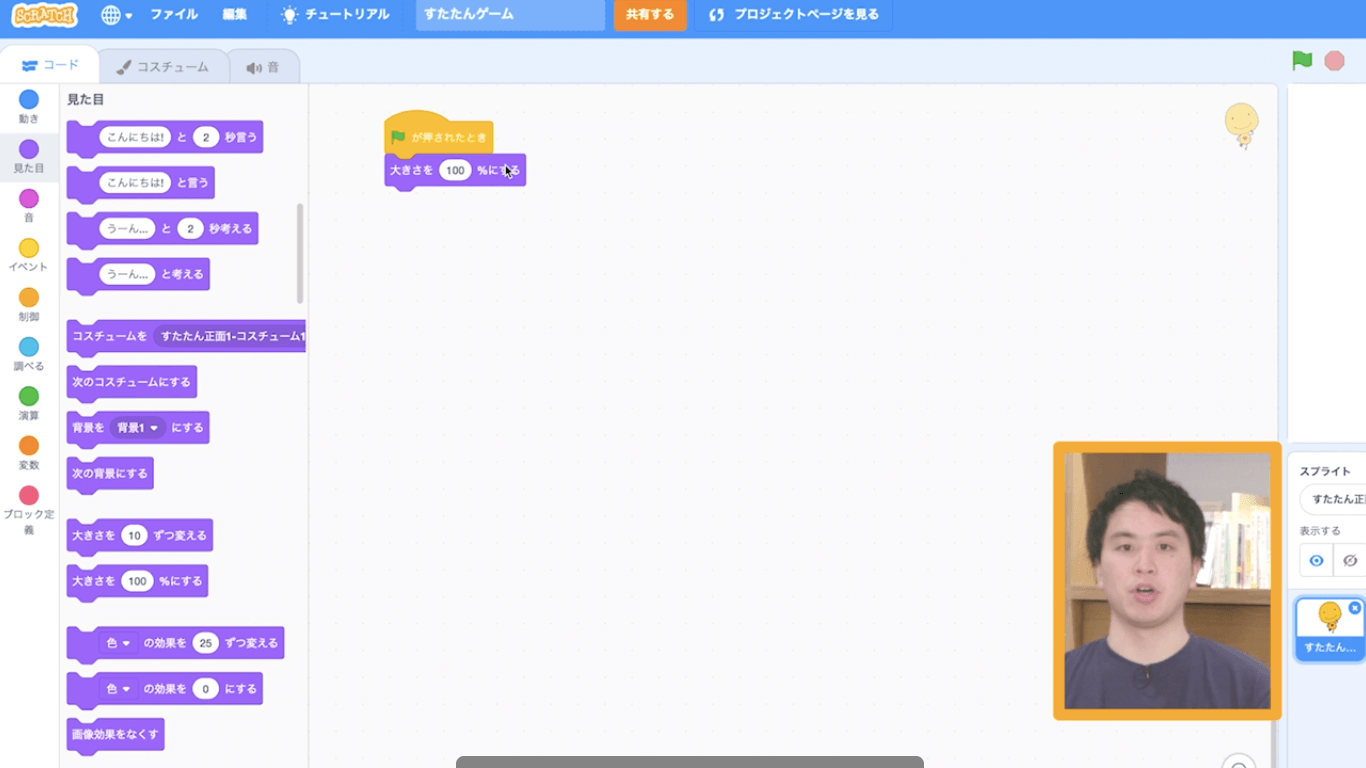
続いて見た目ブロックをドラッグ&ドロップして……

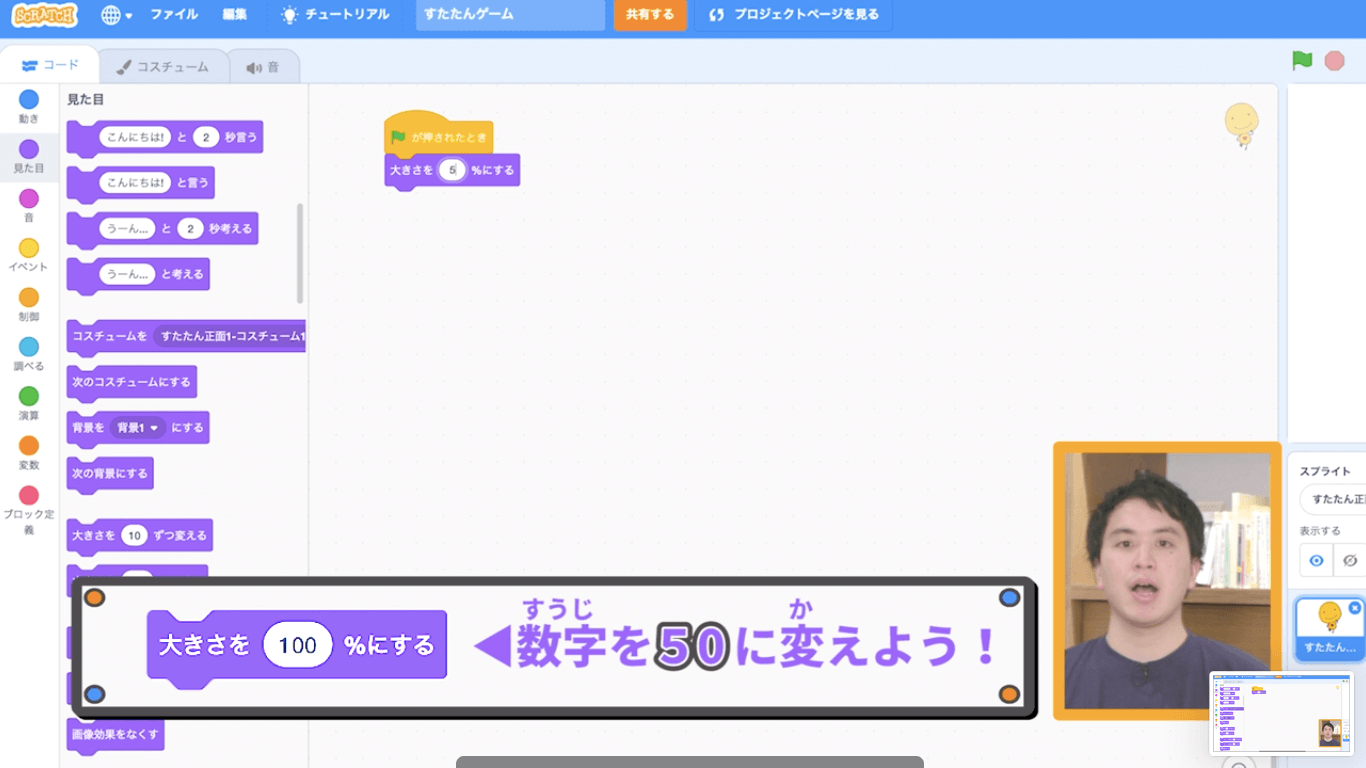
大きさを調整して、半分の50%にします。

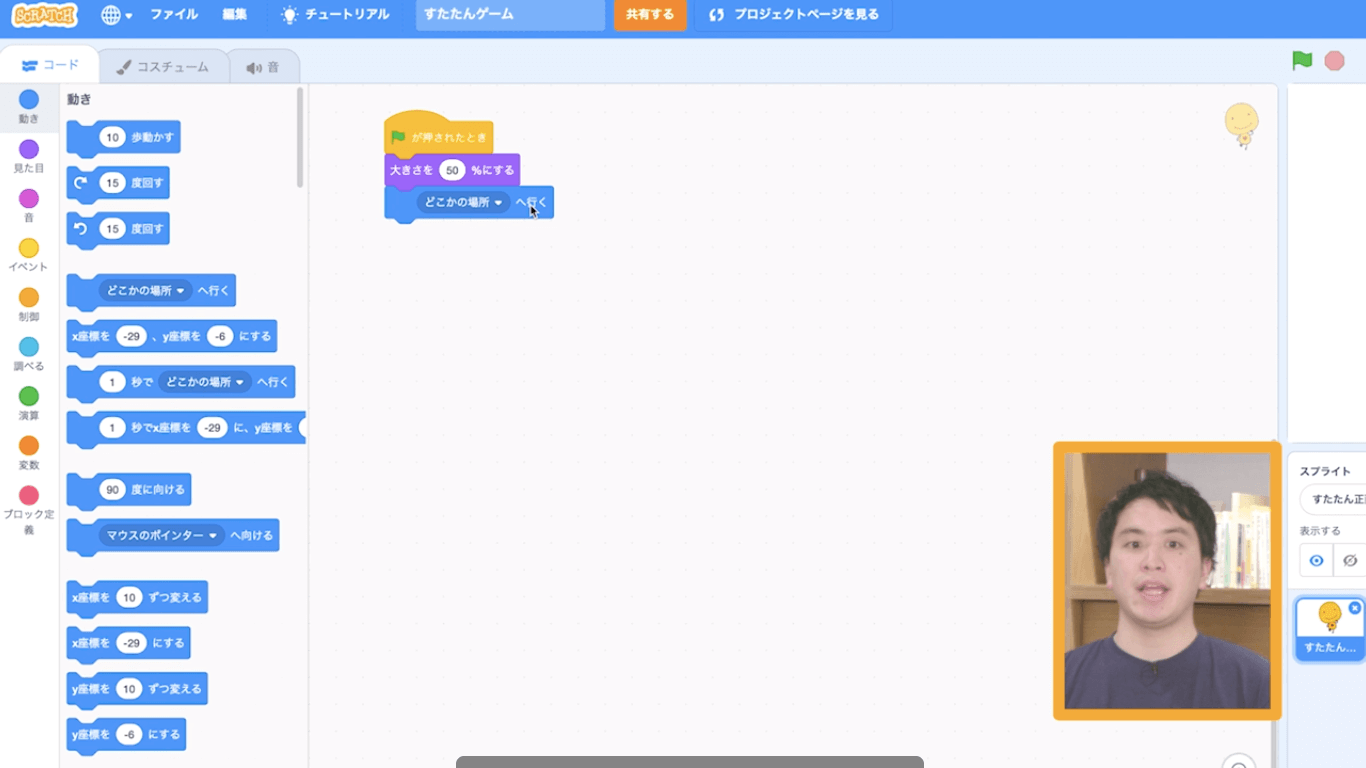
次は「動きブロック」から、「〇〇に行く」を選んで並べていきます。

「〇〇に行く」の部分をクリックして、「マウスのポインター」を選びます。

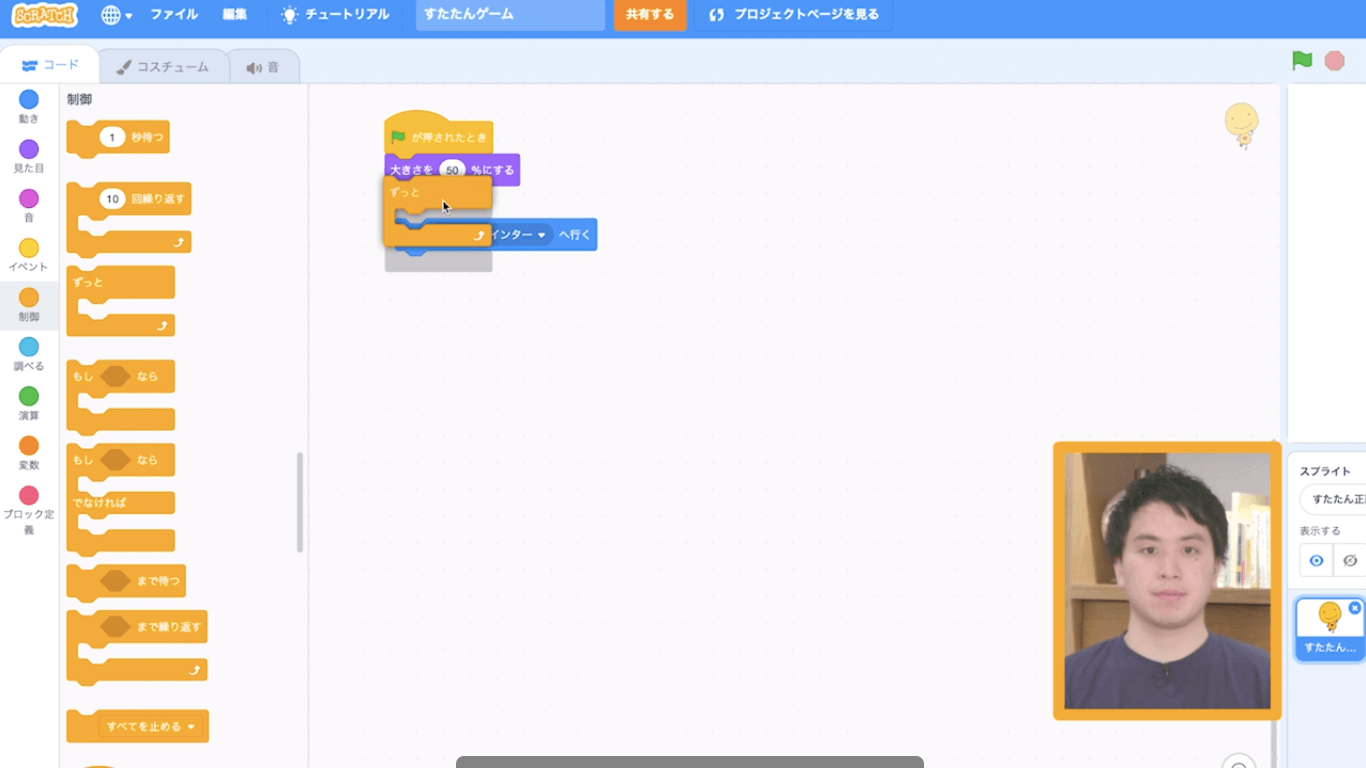
このままではマウスに付いてこないので、「制御ブロック」から「ずっと」を持って来ます。

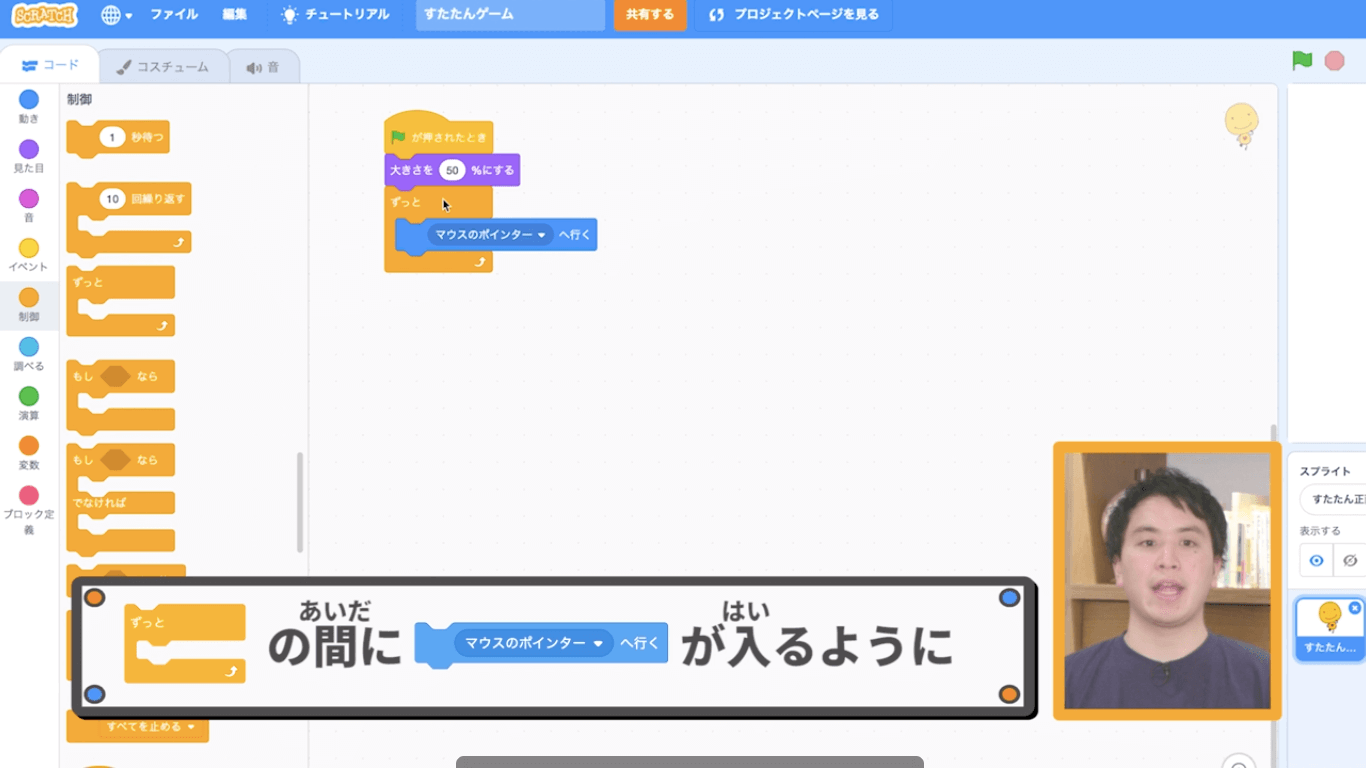
この時注意したいのが、ブロックの形状に合わせて「ずっと」のなかに「マウスのポインターに行く」を配置するという点です。

こうすることによって、マウスのポインターに「すたたん」がずっと付いてくるようになります。
「イガガ(紫色のキャラクター)」の動きをプログラムする
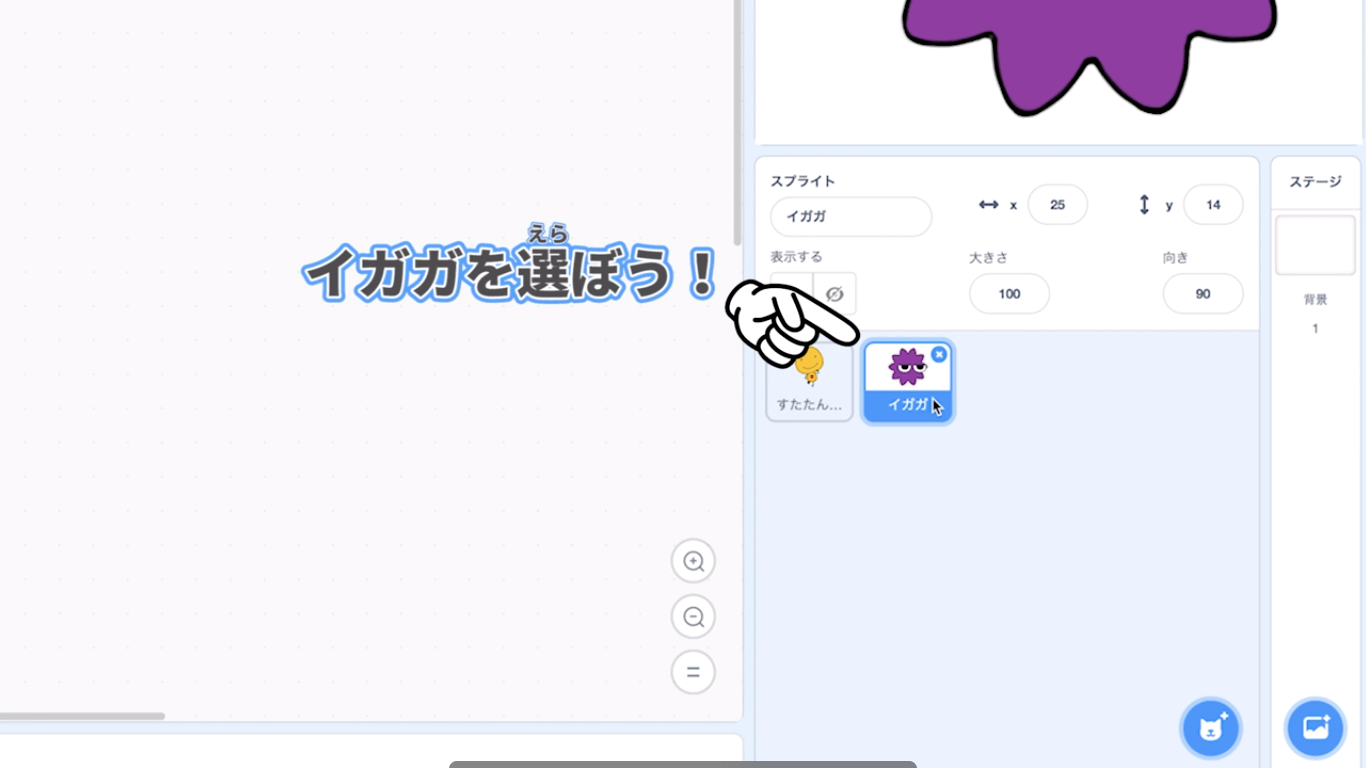
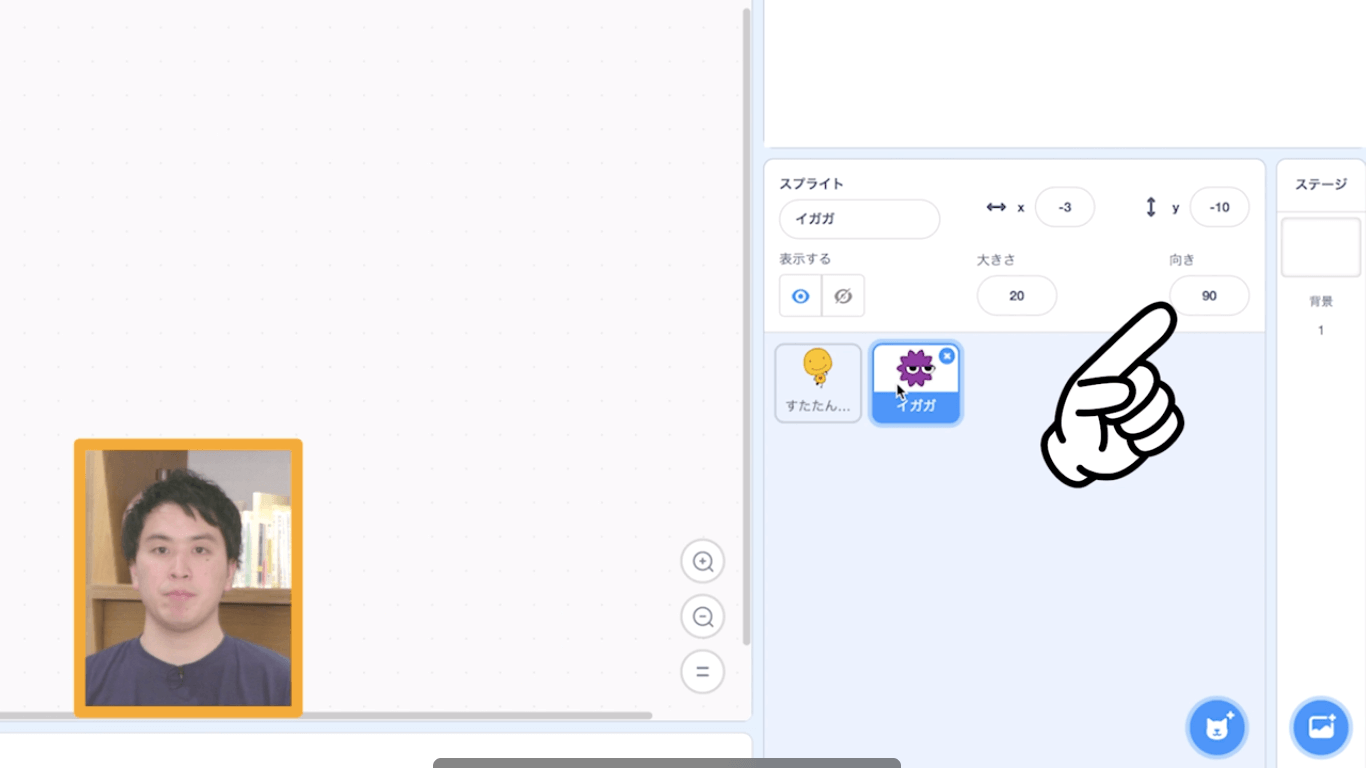
まずはスプライトエリアにて、「イガガ」を選択します。

要領は先ほどの「すたたん」と同様で、「〇〇が押されたとき」というイベントブロックをドラッグ&ドロップし、「見た目ブロック」を追加してきます。
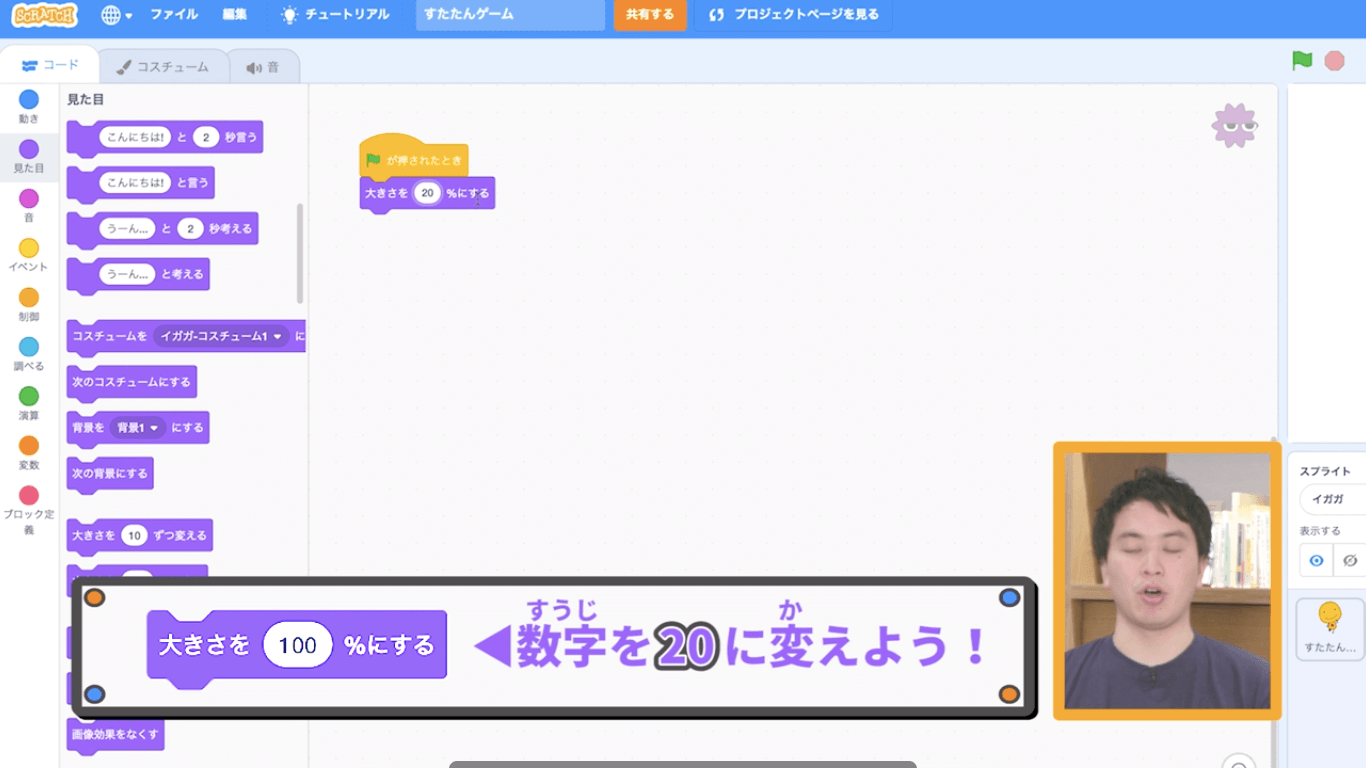
「イガガ」は追いかけてくるキャラなので、「すたたん」より小さい20%の大きさにしましょう。

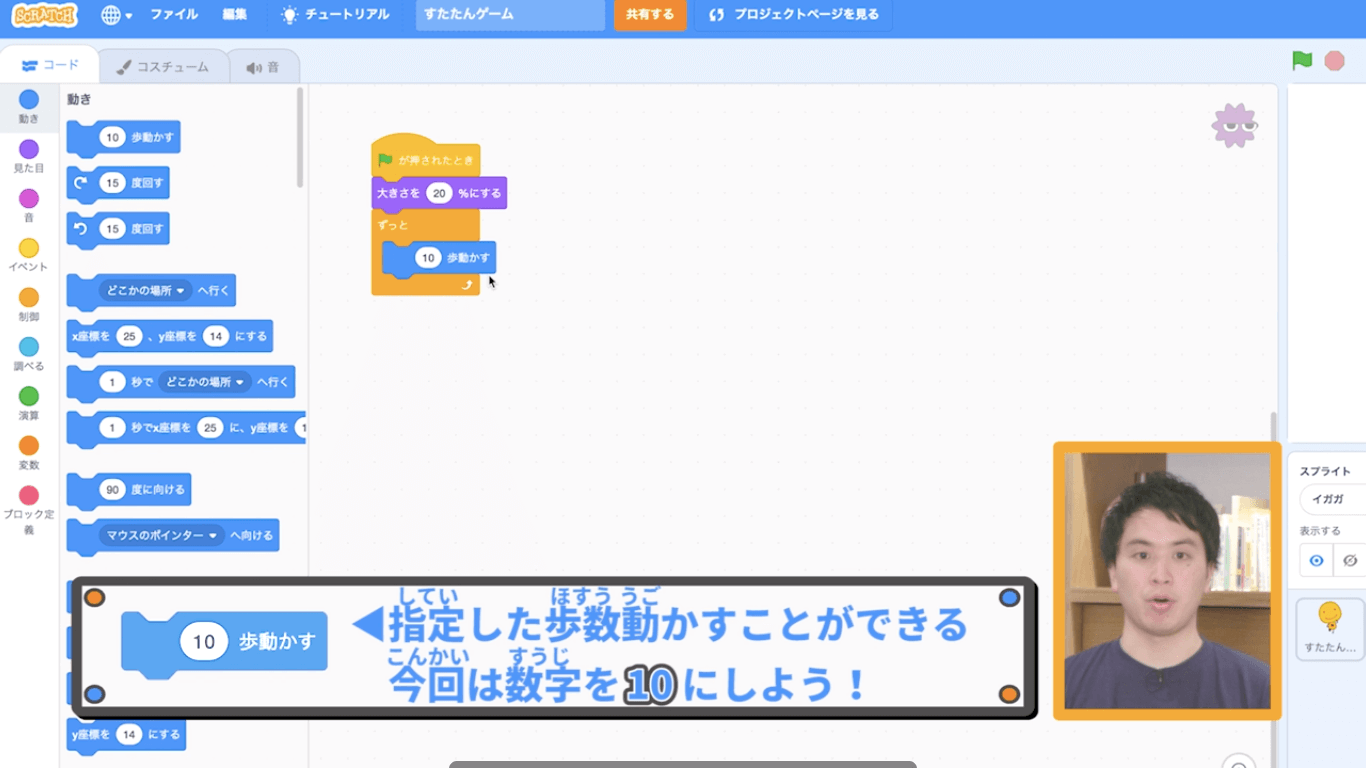
イガガを画面上で常に動かしたいので、制御ブロックの「ずっと」と、動きブロックの「◯歩動かす」をドラッグ&ドロップします。そして今回は「10歩」動かすにします。

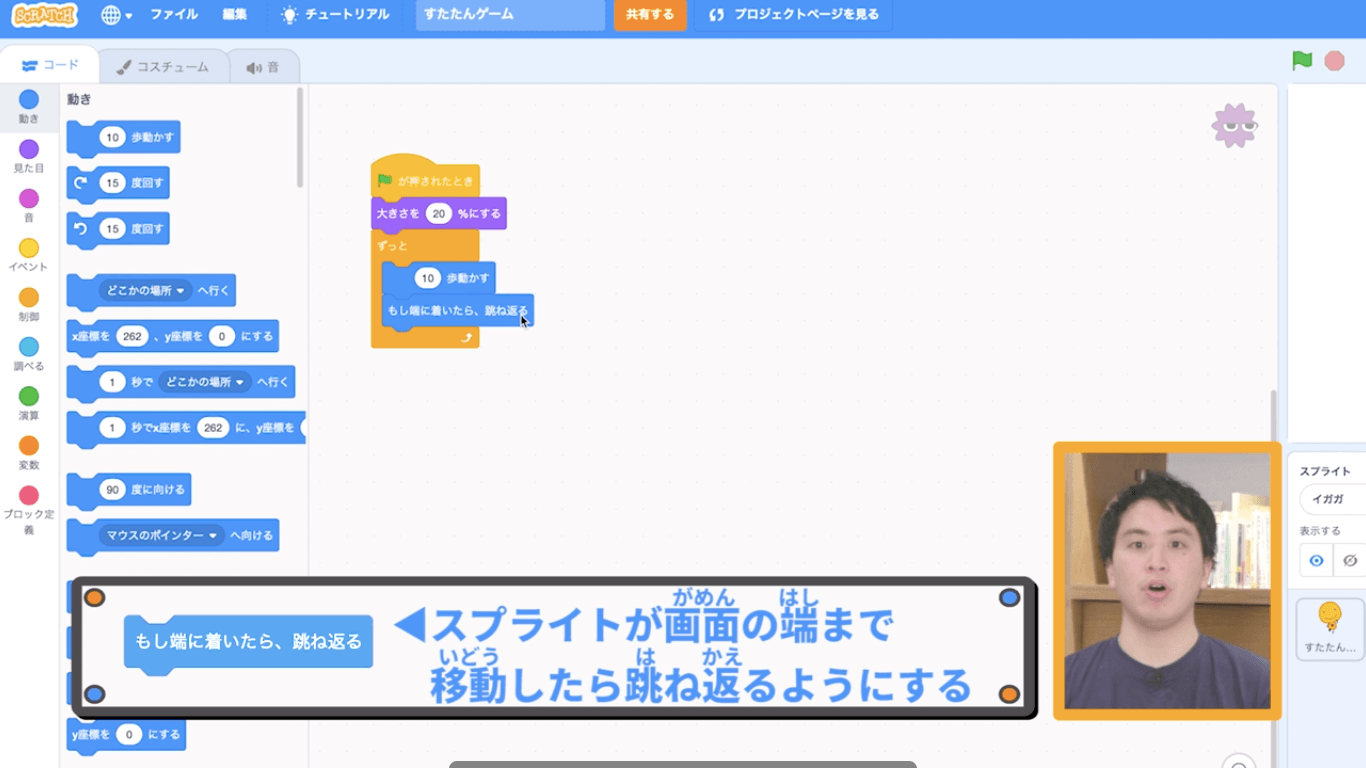
このままでは端にぶつかってしまうと止まるので、「動きブロック」から「もし端についたら跳ね返る」を選びペーストします。

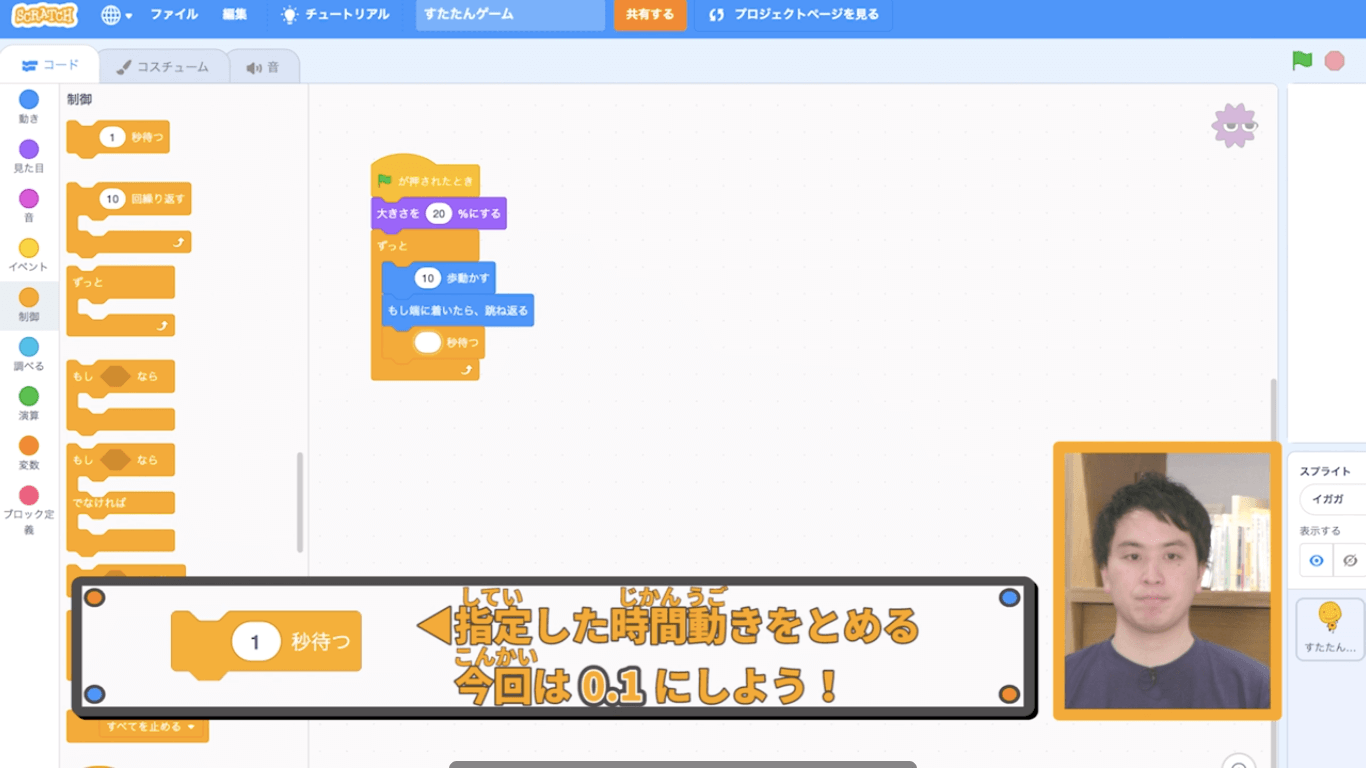
さらにこのままではイガガの動きが早すぎるので、「制御ブロック」の中から「◯秒待つ」を追加し、時間を「0.1」に調整します。

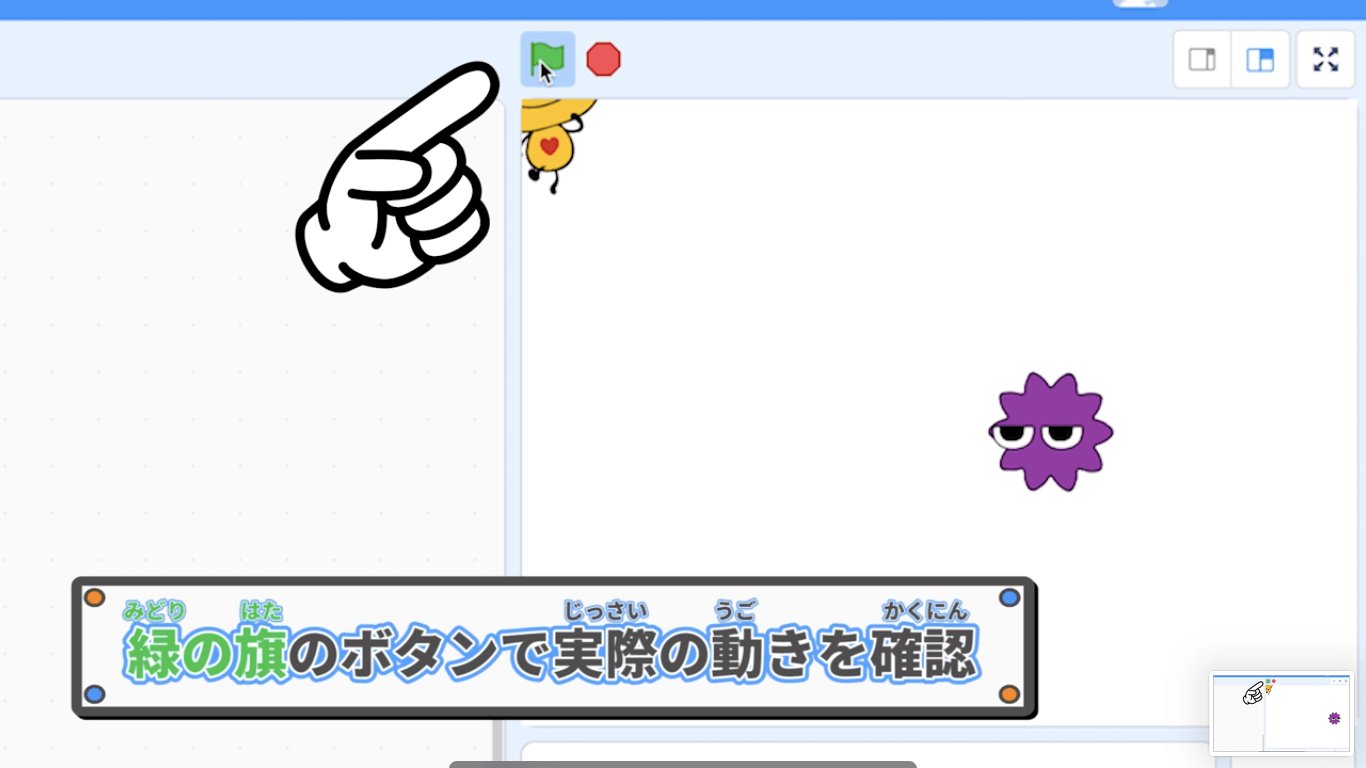
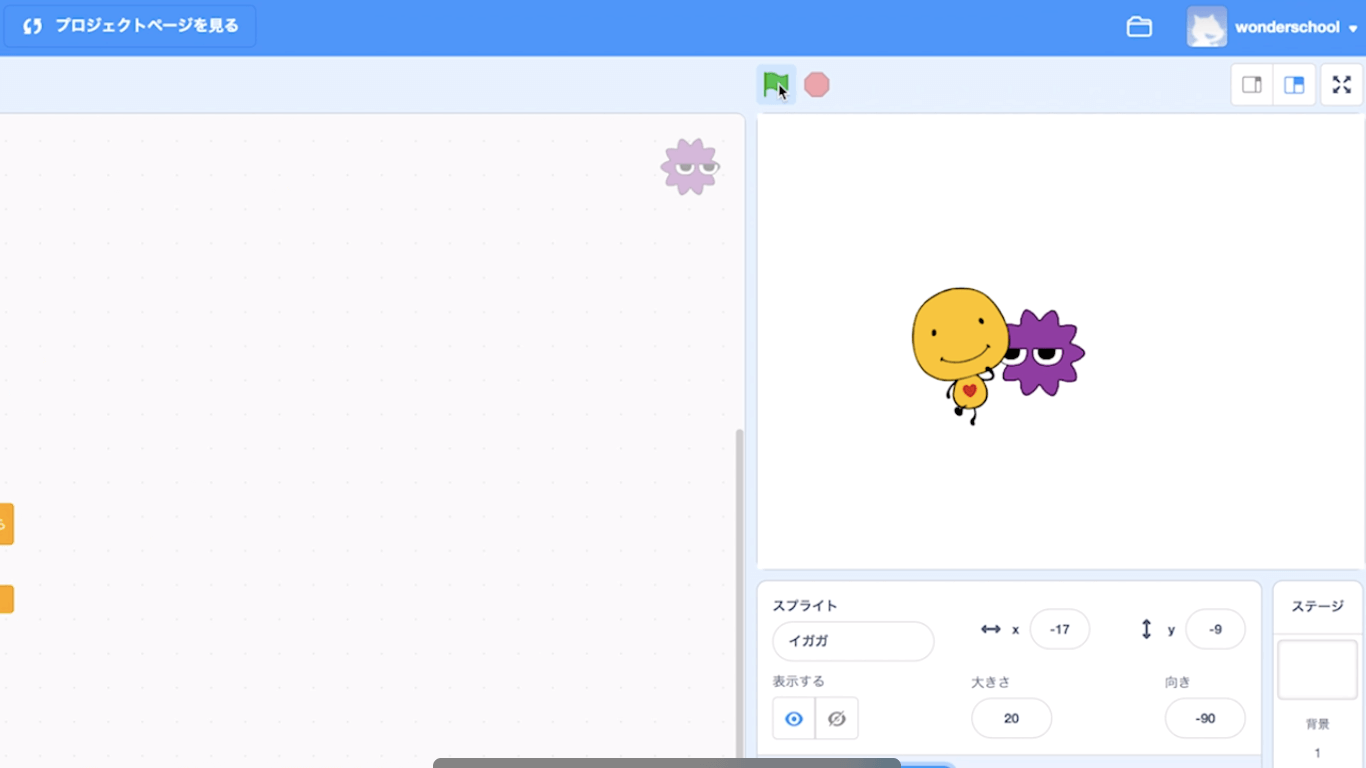
プログラミングを確認したい際には、上部の「緑の旗ボタン」を押すことで、実際の動きをチェックすることができます。

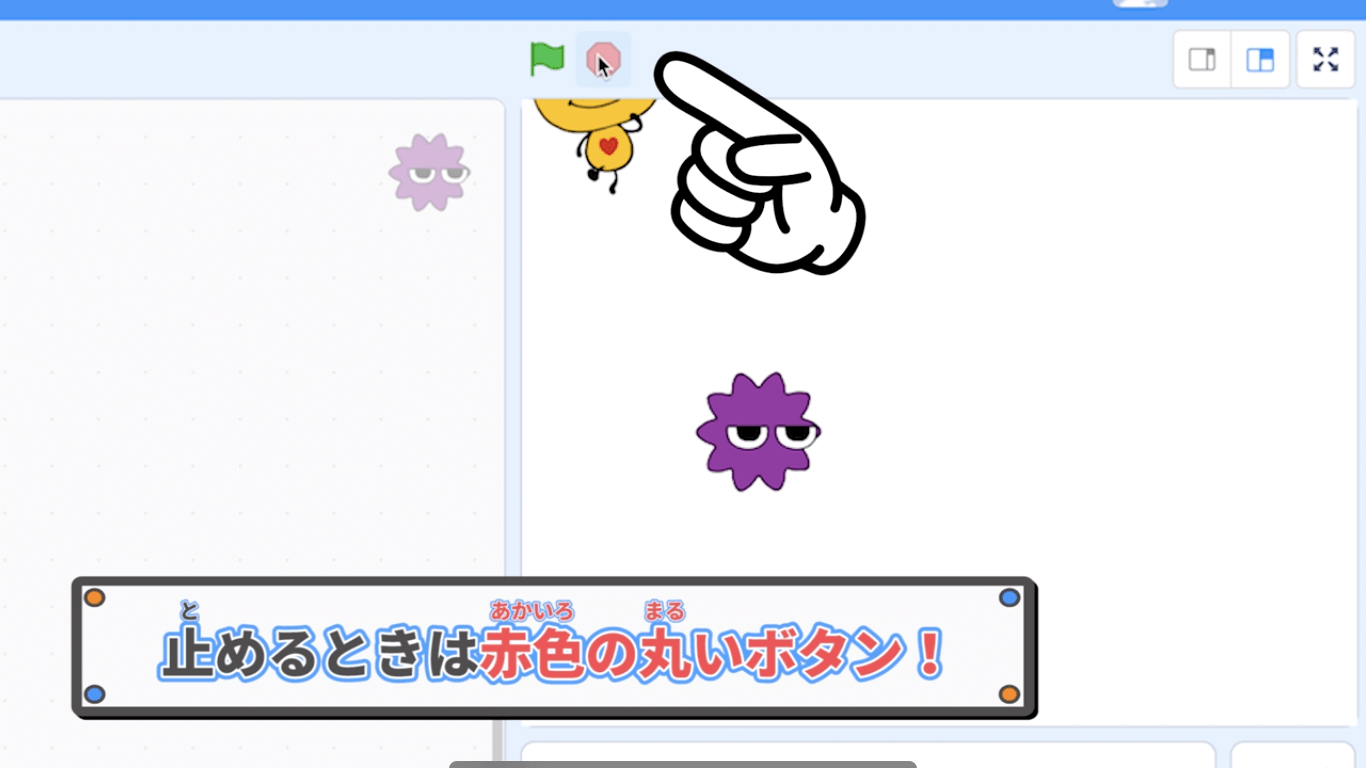
止める時には、右側の赤いボタンを押します。

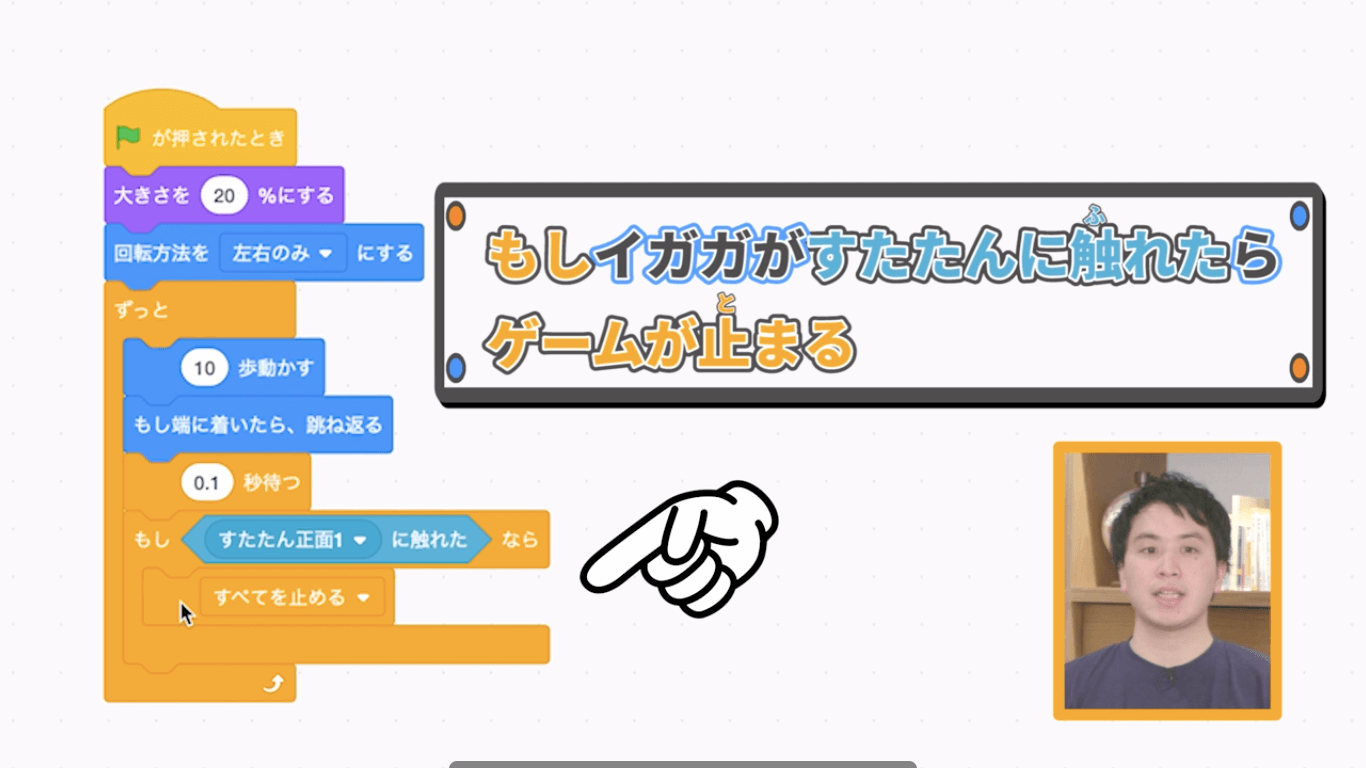
「すたたん」が「イガガ」に触れたらゲームが終わるようにする
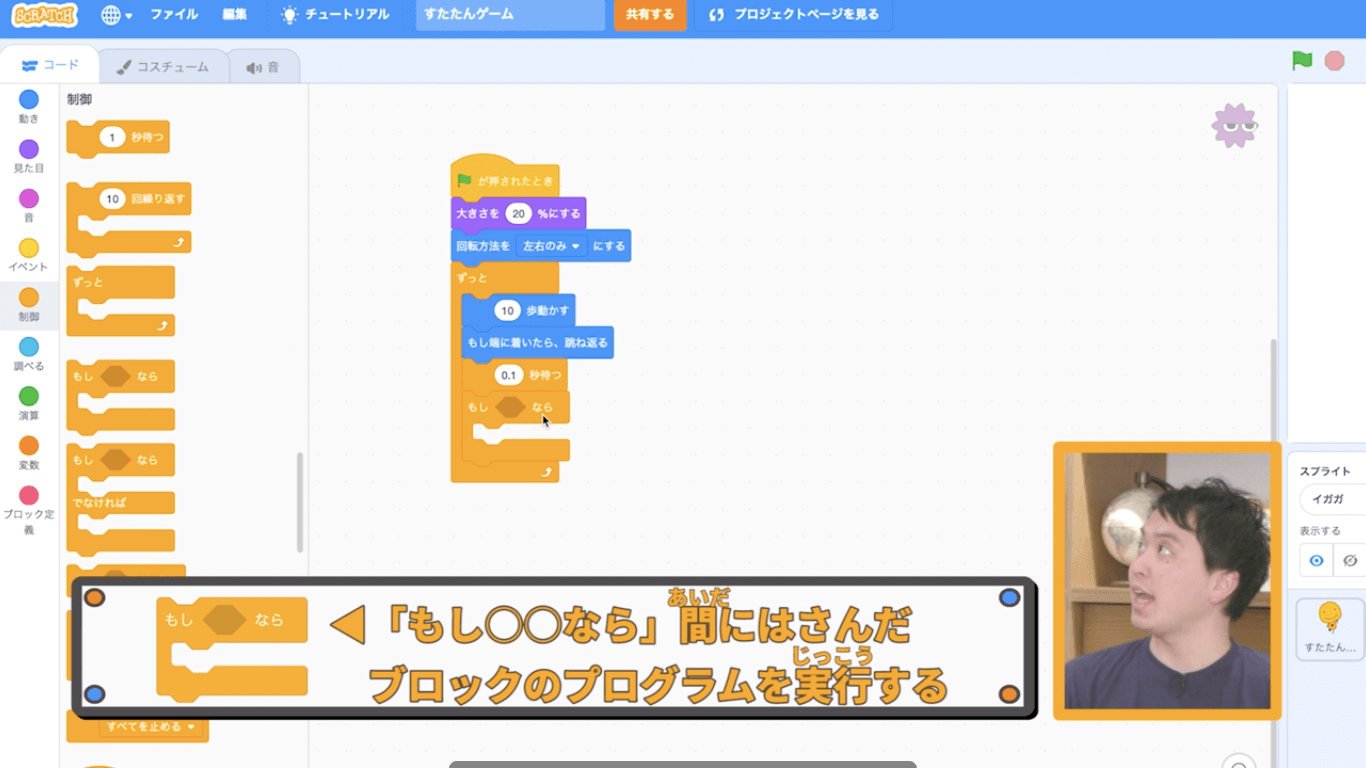
「制御ブロック」の中から「もし〇〇なら」を画面の場所に挿入します。

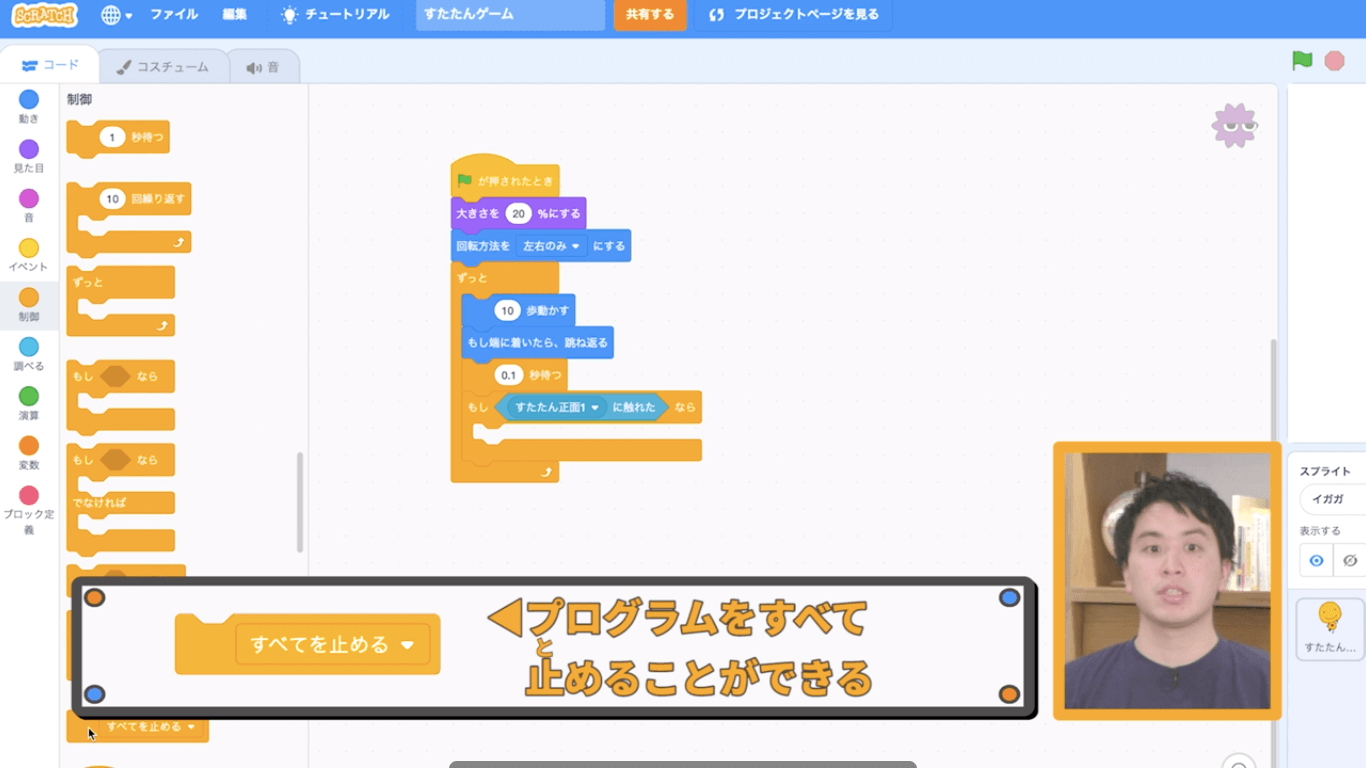
「調べるブロック」から、「〇〇に触れたら」を選び、この箇所を「すたたんに触れたら」に変えます。

続いて「制御ブロック」から、「すべてを止める」を選びます。

こうすることで、もし「すたたん」が「イガガ」に触れたらゲームが終了するというプログラミングができます。

ここまでできたら、緑の旗のボタンを押して指示どおりに動くかチェックしてみましょう。

ゲームをもう少し難しくする
ゲームを面白くするために、もう少し難易度を上げてみましょう。
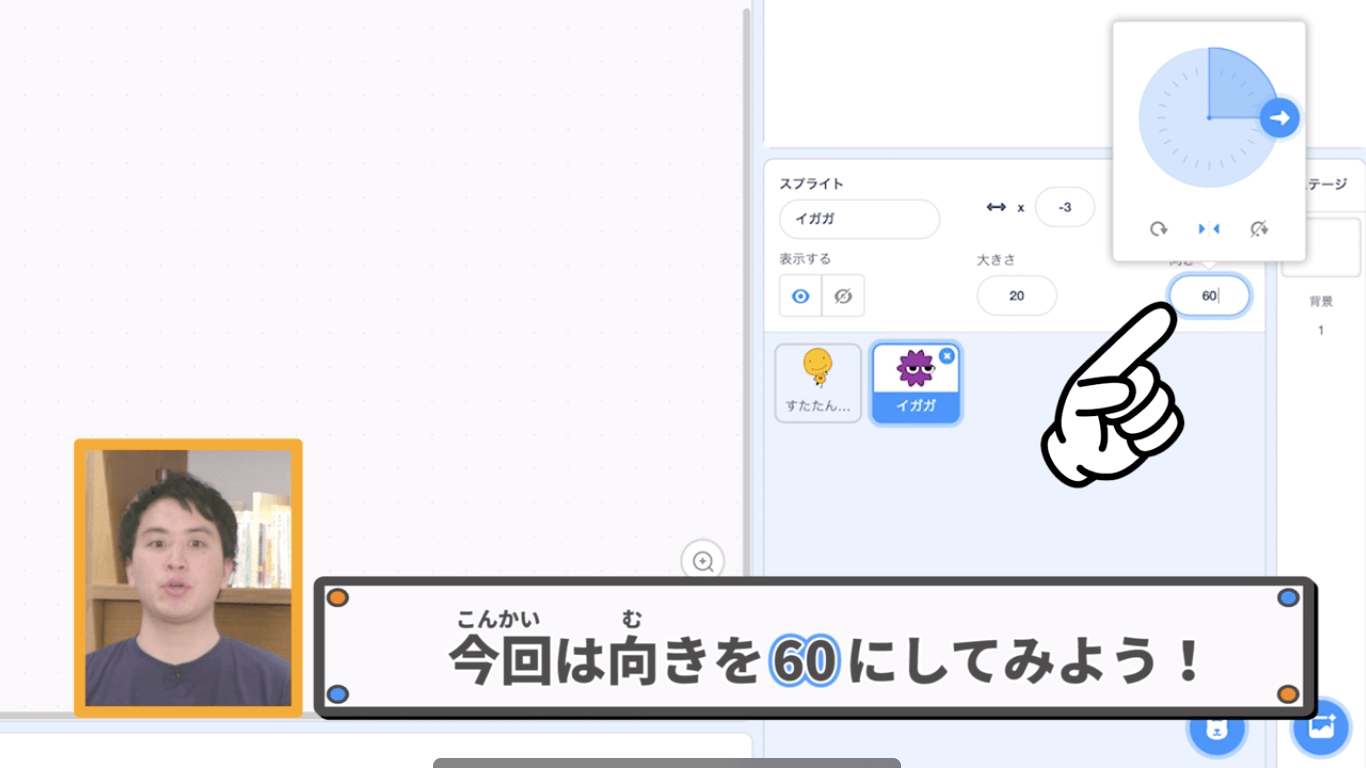
「イガガ」を選択したら、右上のエリアにある「向き」を選択し……

「向き」の数値を90から60に変更します。

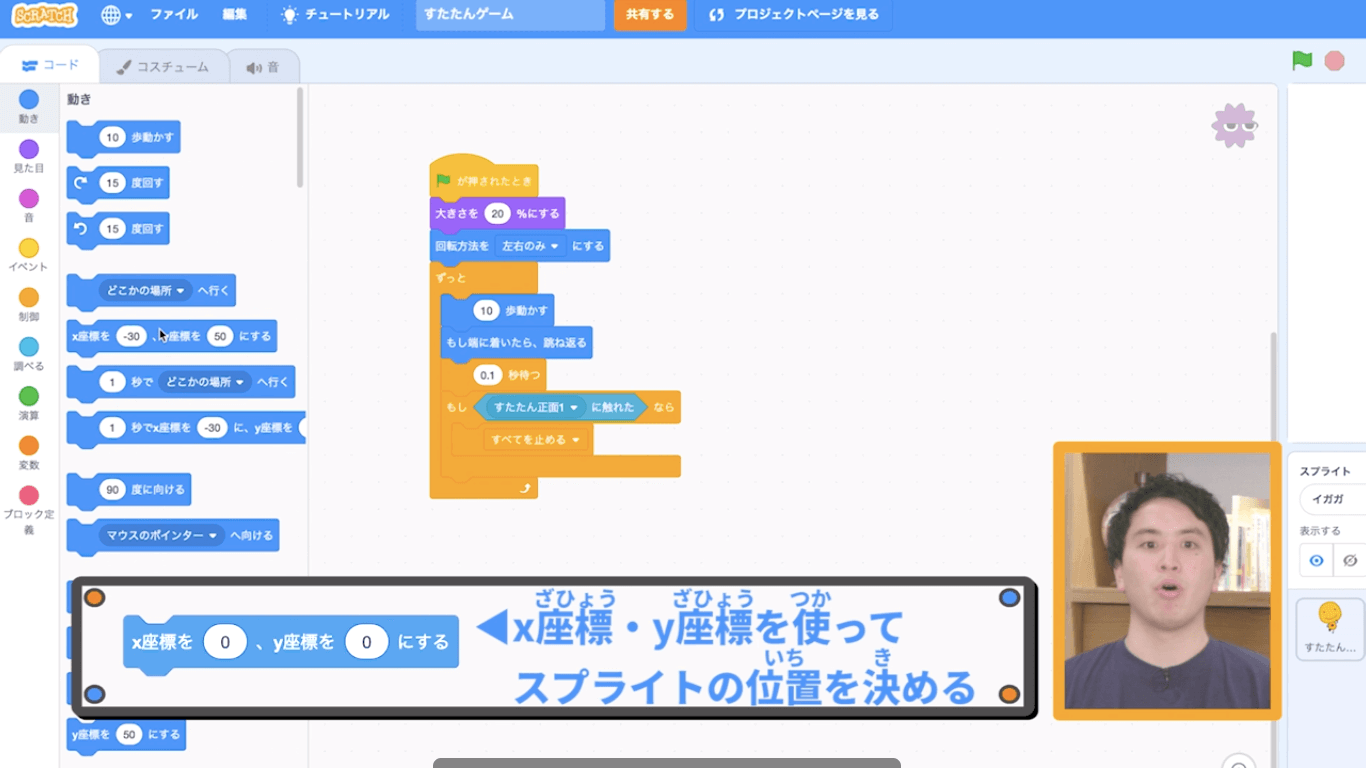
ほかにも「動きブロック」のx座標とy座標の数値を調整することで、スプライトの位置を変えることができます。

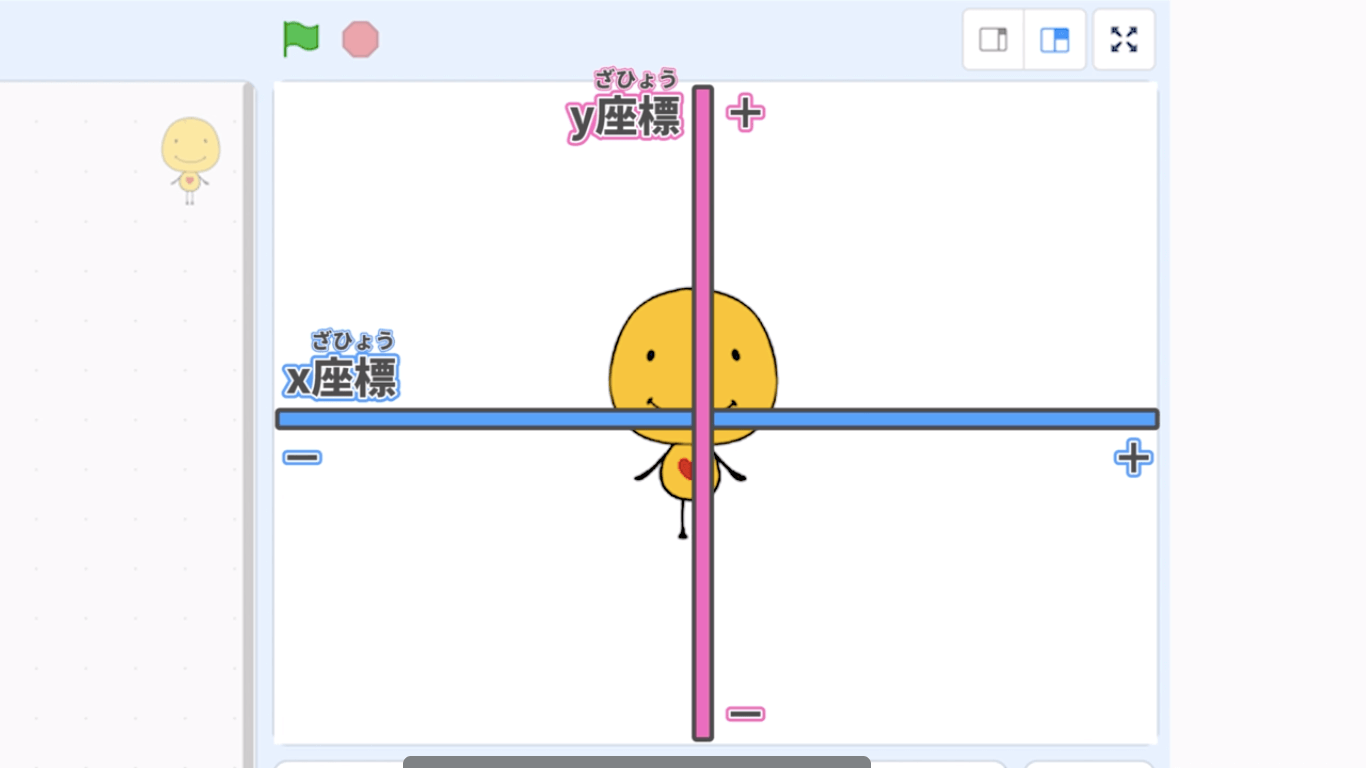
このx座標、y座標というのは「ステージ上の位置を示す数字」で、x座標は横の位置を表し、y座標は縦の位置を表します。

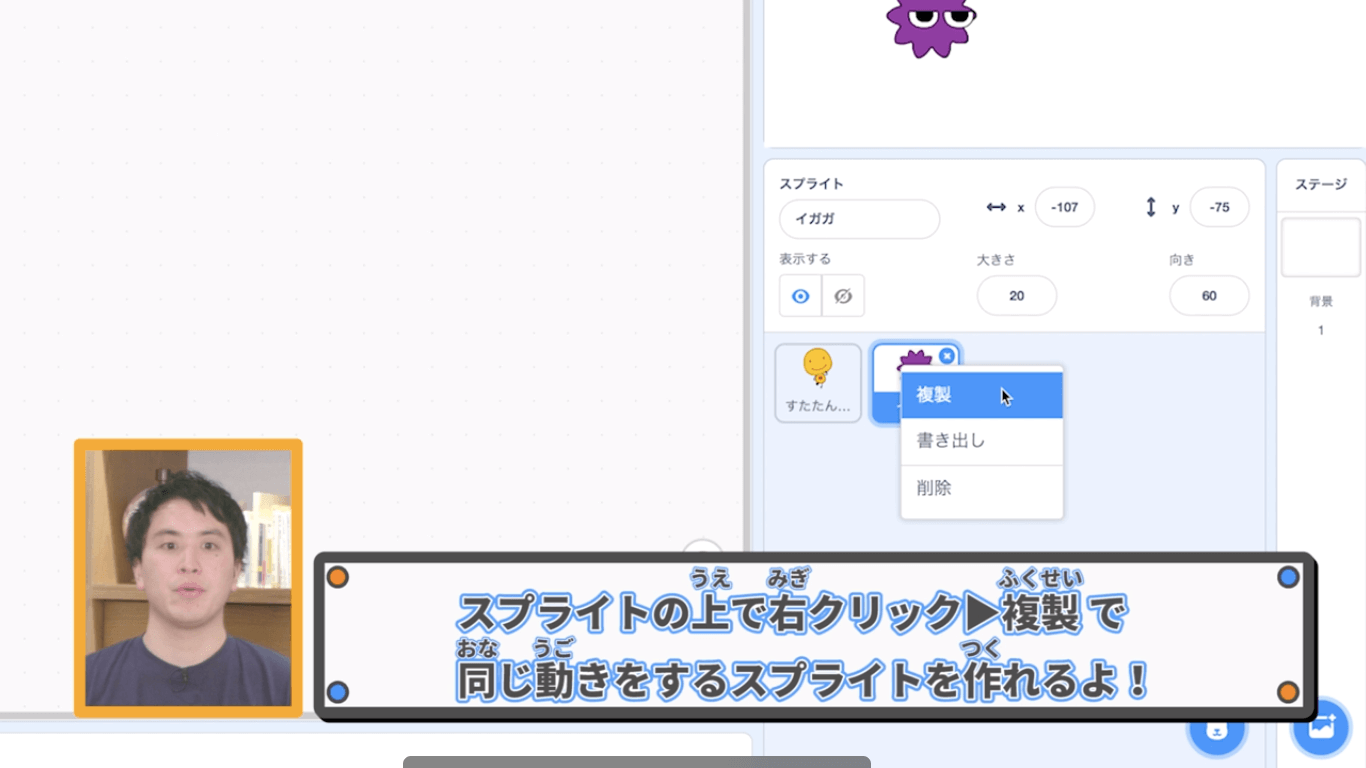
さらに、スプライトの上で右クリックをして「複製」によりクローンを作ることで、同じ動きをするスプライトを簡単に作ることができます。

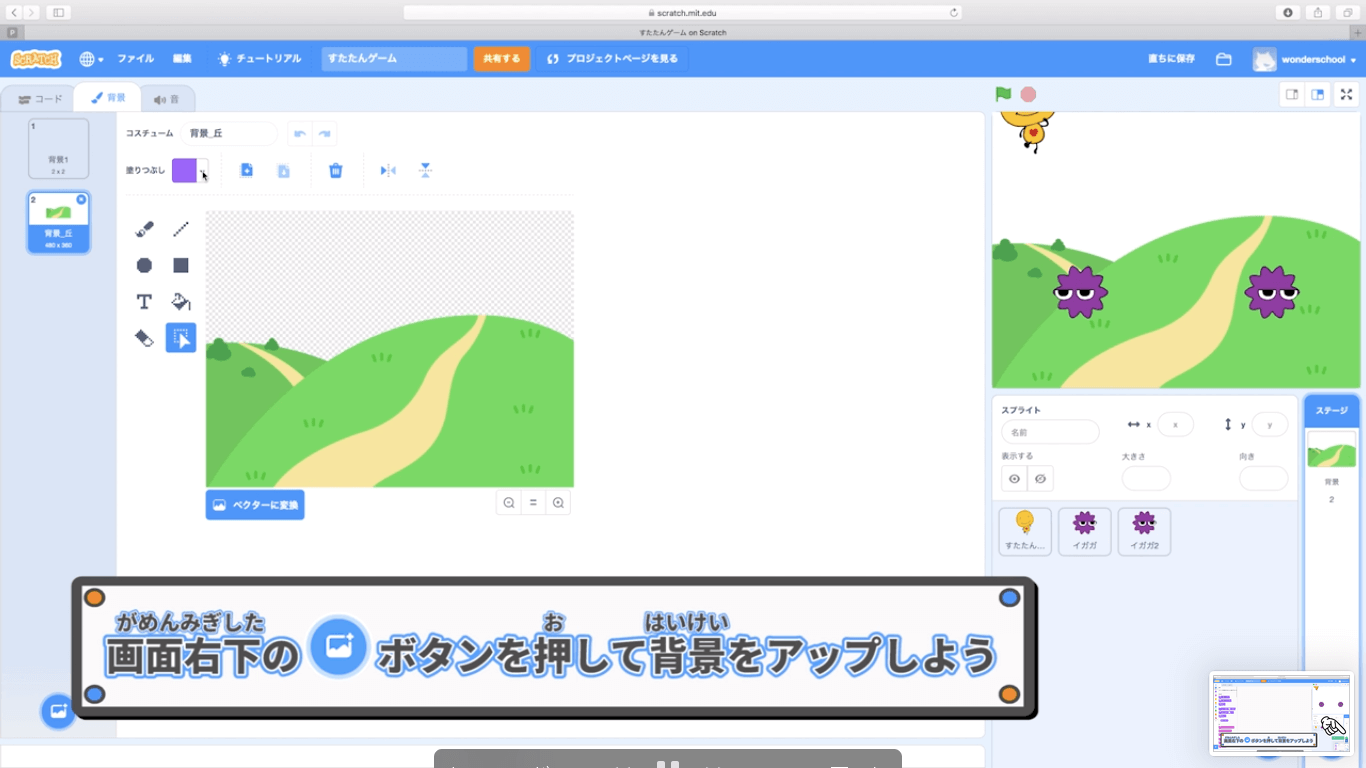
最後に、画面右下のボタンをクリックして背景をアップします。

最終チェックをしよう
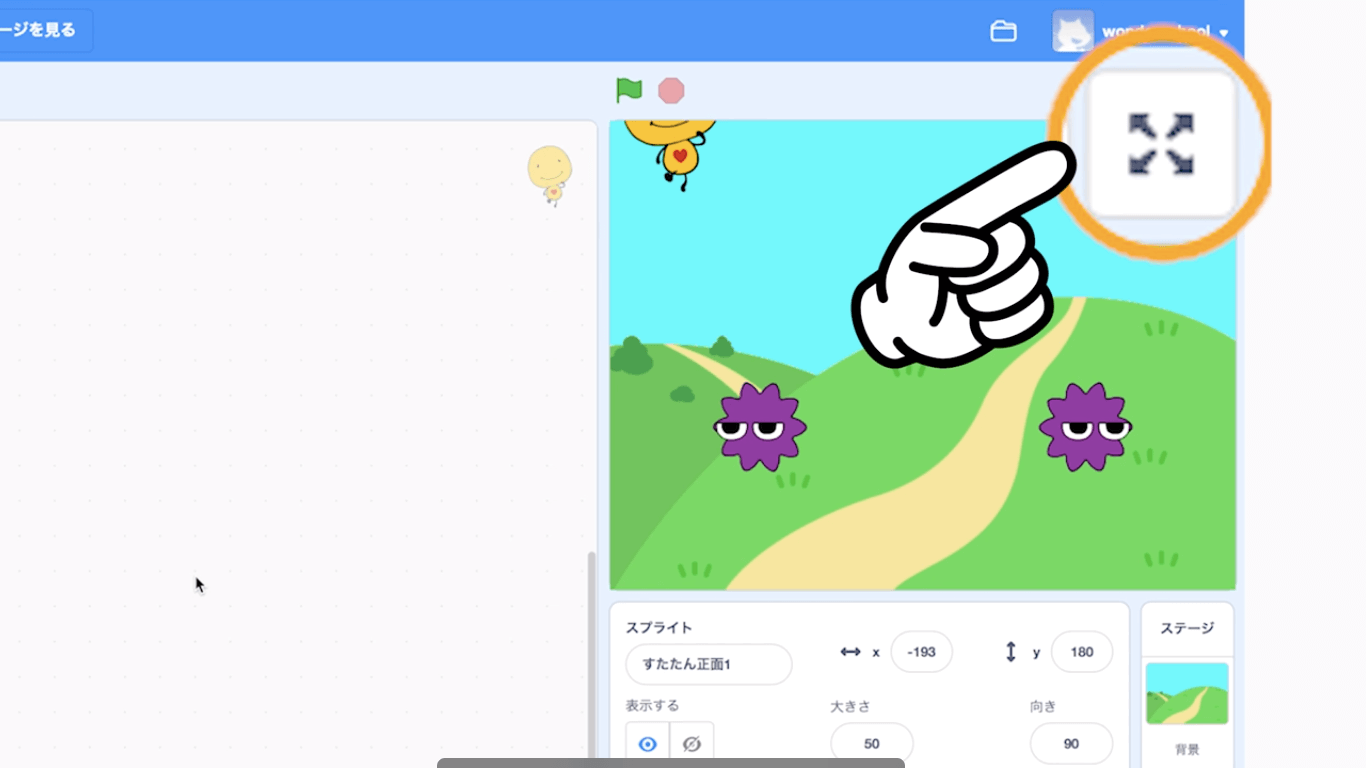
最後に、右上のボタンをクリックして動きを確認しましょう。

うまく動いていれば完成です!違和感があれば、動画を確認しながら調整を加えていきましょう。

いかがでしたか?「すたたん」と「イガガ」を思い通りに動かすことができたでしょうか?
「スクラッチ」では難しいプログラミング言語が分からなくても、直感的にプログラミングをすることができます。慣れてきたら自分で作ったオリジナルのゲームを友達に遊んでもらうのもいいですね!アニメーションなども作れるので、ぜひ、いろいろと触ってみてください。
この記事をいいねと思ったらクリック!