Scratch(スクラッチ)を使ってゲームを作る?小学生向け無料学習教材の簡単な使い方と動画紹介!
公開日: 2018/03/15

子どもの習い事でも上位に入るようになった「プログラミング」。プログラミング教室へ通わなくても、「Scratch(以下「スクラッチ」という。)」というウェブのソフトを使うことで自宅に居ながら簡単にプログラミング学習ができるといわれています。そこで、スクラッチの使い方や作品の作り方についてご紹介します。
スクラッチとは

子どもでも簡単にプログラミングができるソフトが「スクラッチ」です。ウェブで誰でも自由に使うことができるため、子どもだけでなく大人のプログラミング学習にも使用されることが多く、幅広い世代に使われています。
スクラッチでは、誰でも自分だけのアニメーションや簡単なゲームの作成ができます。できた作品を公開したり、ほかの人が作成して公開しているゲームで遊んだりすることもできるため、スクラッチを通して、プログラミング学習機会と能動的な学習姿勢の構築が可能といわれています。
スクラッチを始めるには
スクラッチのサイトで自分のアカウントを作っておくと、自分が作った作品が保存できるようになるため、まずはアカウントの作成を行いましょう。
●スクラッチの準備

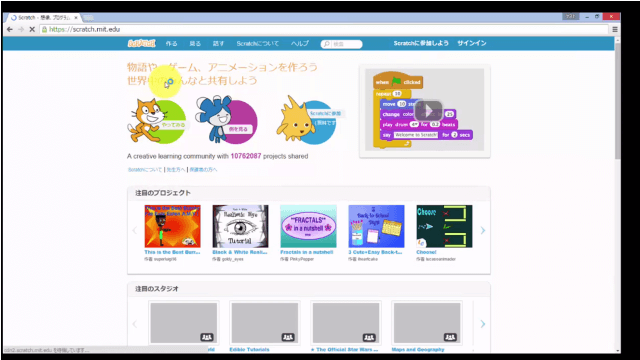
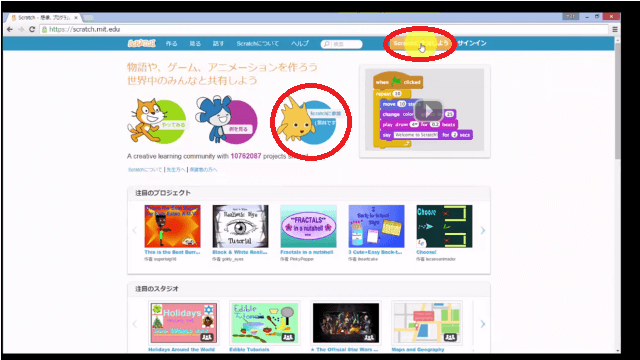
まずは、マサチューセッツ工科大学(MIT)のスクラッチにサイトへアクセスします。ブラウザを立ち上げたら、アドレスバーをクリックして「http://scratch.mit.edu」と入力し、Enterキーを押します。

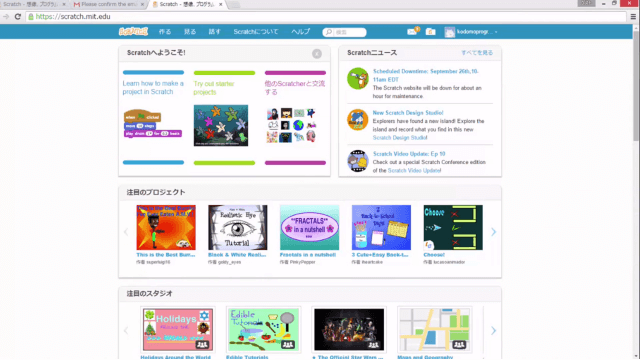
スクラッチのウェブページが表示されたら、自分のアカウントを作成します。アクセスするタイミングによっては画面構成が変更になっている可能性がありますが、ユーザー情報の登録は、3つのキャラクターの一番右にある「Scratchに参加」のアイコン、もしくは、画面の右上にある「スクラッチに参加しよう」から行えます。英語のサイトであれば、「join in」となっています。

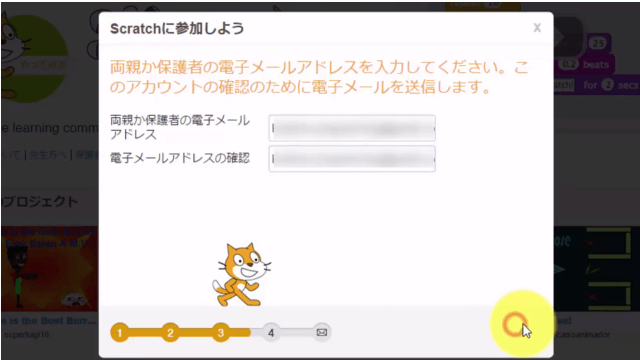
アカウントの登録画面が開いたら、自分で決めた「ユーザー名」「パスワード」などを表示されたページの指示に従って入力していきます。「メールアドレス」は、保護者の方に許可をもらってから保護者のメールアドレスを入力しましょう。

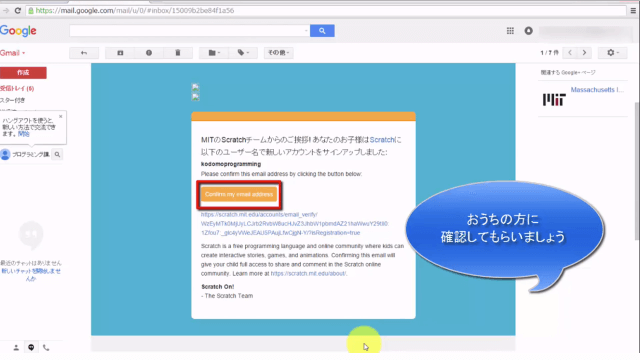
登録が完了すると、入力したメールアドレスに招待メールが届きます。保護者の方にメールが届いているかを確認してもらい、招待メール内にあるオレンジのボタンをクリックしてもらいましょう。

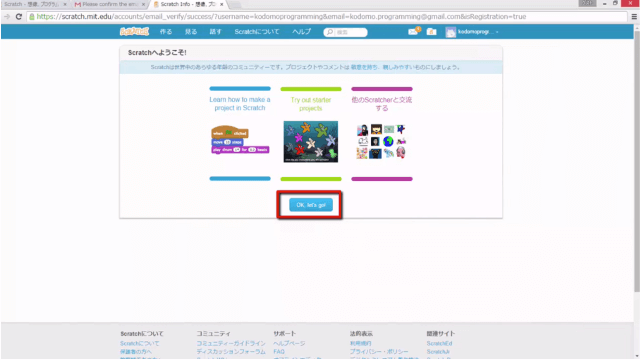
招待メールのオレンジのボタンをクリックすると、ブラウザが自動的に立ち上がり、画像のような画面が表示されます。表示が確認できたら、画面の真ん中あたりにある青色のボタンをクリックしましょう。

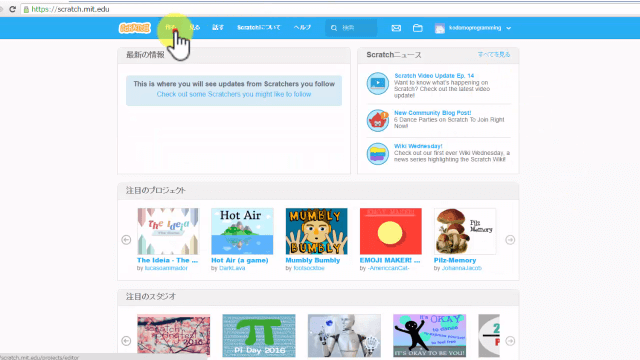
画像のような画面に切り替わったら、スクラッチの準備は完了です。

スクラッチを用いて簡単なキャラクター作成
ゲームを作る前に覚えておきたいキャラクターの作成方法をマスターしましょう。
●動くキャラクターの作り方
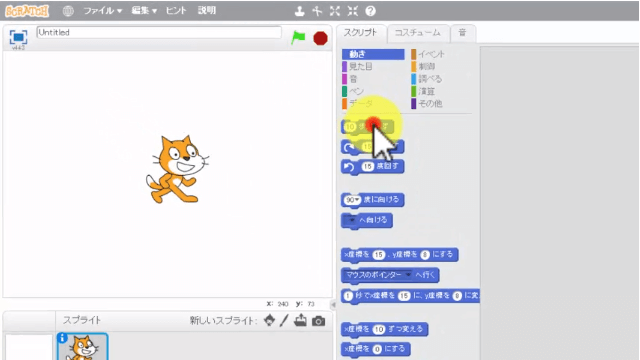
スクラッチにサインインした状態で画面の左上にある「作る」をクリックし、エディタ画面を表示してプログラミング学習を行います。

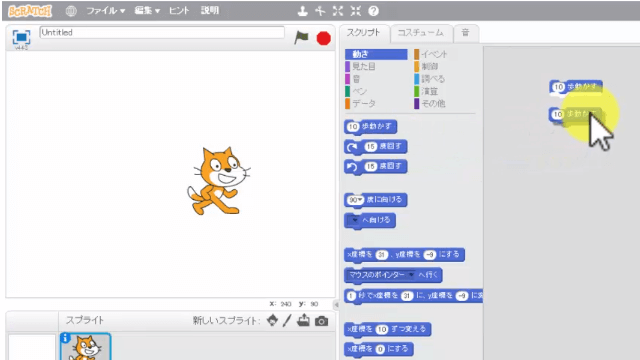
いろいろな命令が並んだブロックパレットにある「10歩動かす」ボタンを押すと、選択した指示通りにネコのキャラクター(スプライト)が動くようになります。

「10歩動かす」をマウスの左ボタンをクリックした状態で、命令のブロックを組み立てていく右側のスクリプトエリアへ移動(ドラッグ)させましょう。スクリプトエリアに動かしたらマウスのボタンを離します。スクリプトエリアに移動させた「10歩動かす」をクリックすることで、左上のステージにいるキャラクターを動かすことができます。

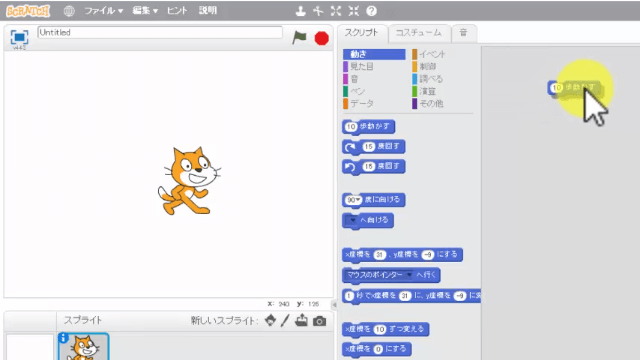
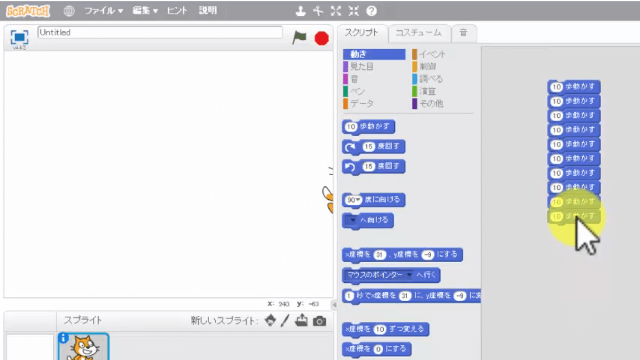
「10歩動かす」をもうひとつスクリプトエリアに移動します。はじめにスクリプトエリアに置いた「10歩動かす」に近づけ、白いラインが表示されたらマウスのボタンから指を離します。すると「10歩動かす」にもうひとつの「10歩動かす」がくっつきます。この操作を繰り返し、10個つなげると順番に動作が実行されます。「10歩動かす」×10個は、「100歩動かす」と同じになります。


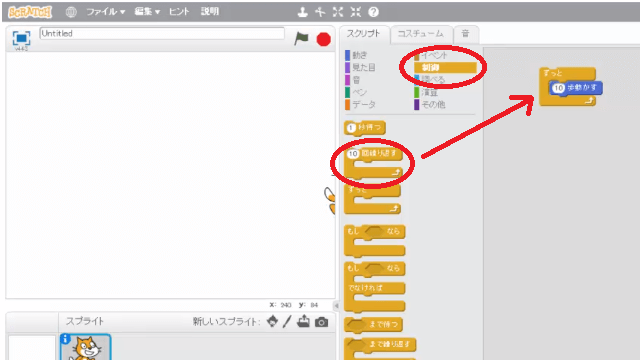
同じブロックをつなげることで同じ動作を繰り返すことができますが、別の方法でも同じ動作をずっとさせることができます。「10歩動かす」を1つだけスクリプトエリアに残し、ブックパレットの「制御」の中にある「ずっと動かす」を、スクリプトエリアに残して置いた「10歩動かす」に繋げることで同じ動作をずっと繰り返せることができるのです。

スクリプトは基本的に上から下に動くため、動かしたい順番になるようスクリプトエリアにブロックを置くようにしましょう。
キャラクターの動かし方について、もっと詳しく知りたい方は以下の動画をチェックしてみてくださいね。
スクラッチを用いて簡単なゲームを作成可能
キャラクターの動かし方を理解したら、簡単なゲームの作成にチャレンジしましょう。
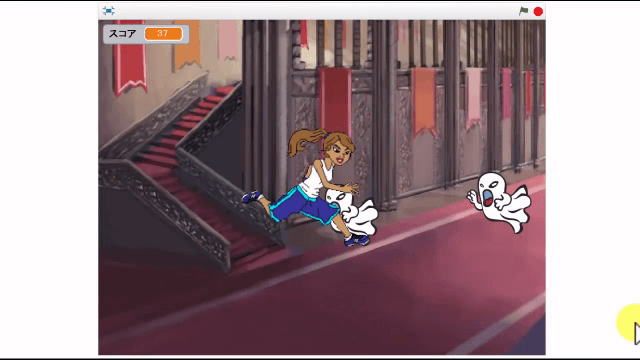
●おばけから逃げろ!ゲームの作り方
おばけから逃げろ!ゲームは、おばけにつかまらないようにキャラクターを自分で操作して逃げるゲームです。

・おばけの作り方
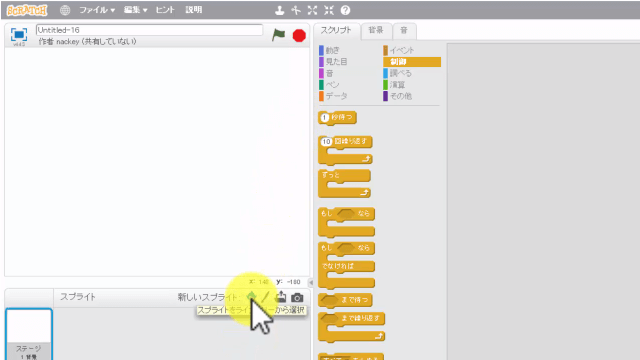
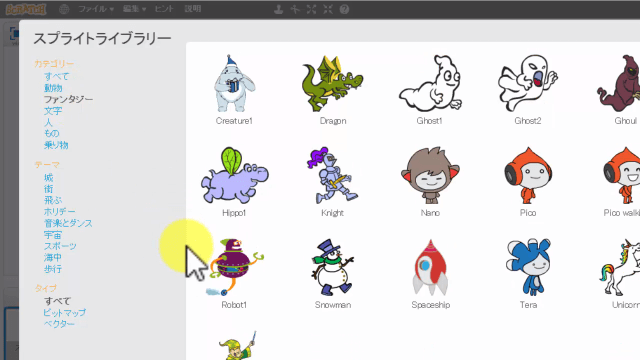
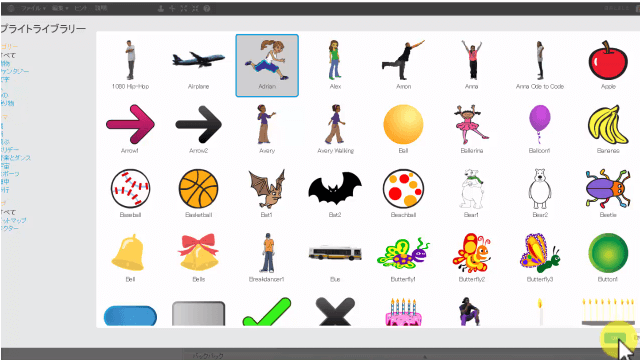
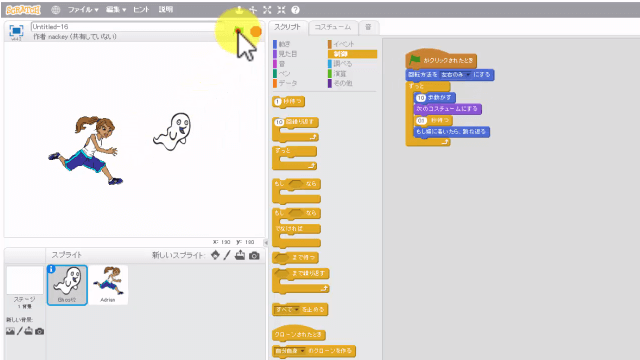
「新しいスプライト」の横にあるキャラクターの絵のアイコンをクリックし、キャラクターの一覧の中からおばけの画像を選択してOKボタンをクリックします。おばけは、ファンタジーカテゴリの中にあります。


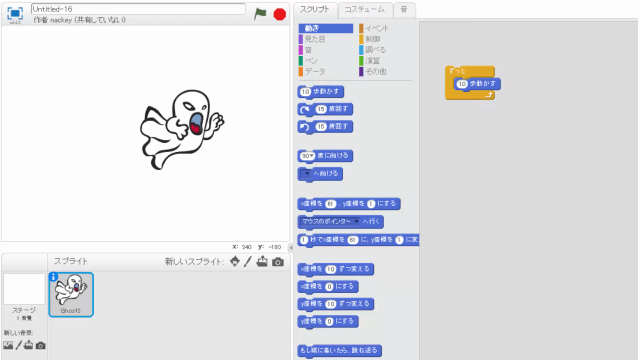
「制御」から「ずっと」を、動作からは「10歩動かす」を選択してスクリプトエリアで繋げてみましょう。

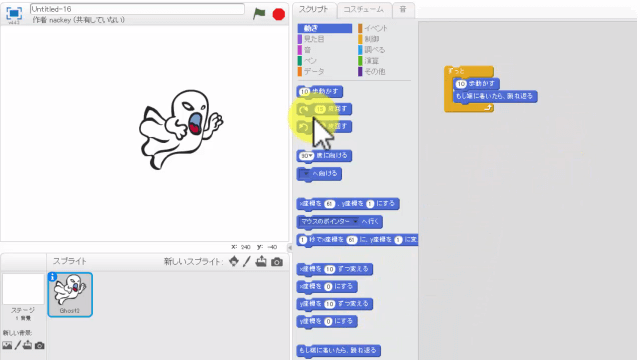
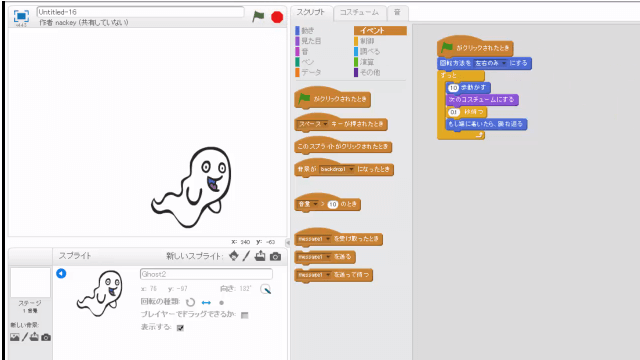
ただ、同じ動作を繰り返すと画面からキャラクターがいなくなってしまうため、「もし壁についたら、振り返る」を選択して、先ほどのグループにくっつけます。これにより、画面からフェードアウトせず、おばけは画面内で行ったり来たりするようにします。

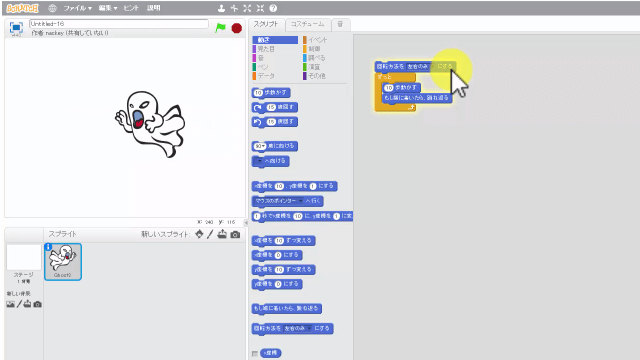
しかし、壁に当たるとおばけが逆さまになってしまった状態で動くため、「回転方法を左右のみにする」を先程のグループの上にくっつけましょう。

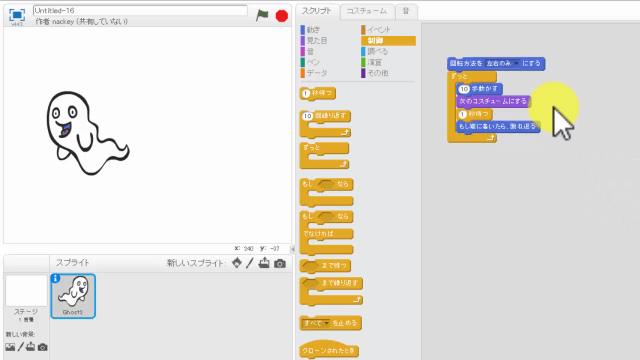
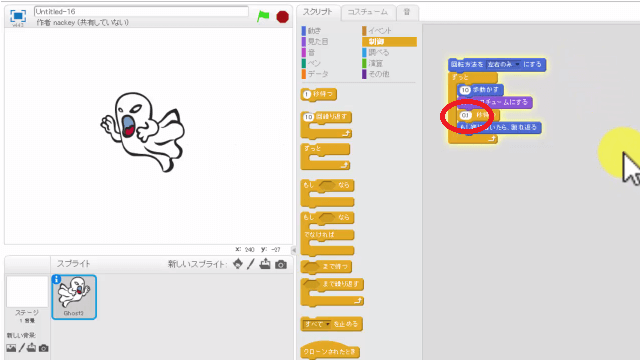
次は、「見た目」を選択して「10歩動かす」の下に「次のコスチュームにする」をつなげます。ただ、これではおばけの動きが速いため、「制御」にある「1秒待つ」を「次のコスチュームにする」の下に置くことでおばけの動きの切り替えを遅くすることができます。

待つ時間は、自由に変えることができるため、「1」の部分を「0.1」などに変更して動きの速さを調節しましょう。

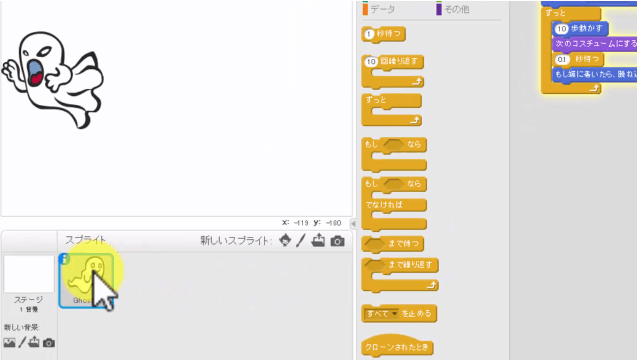
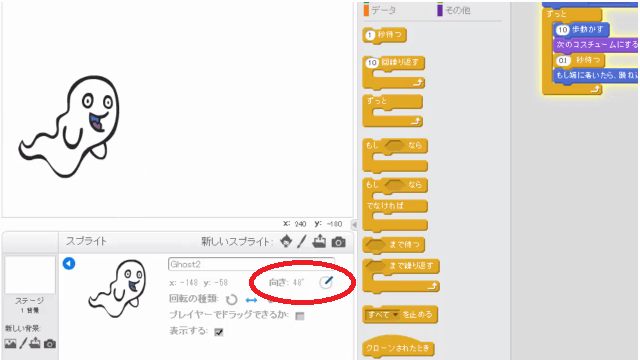
おばけは角度を変えることができます。スプライトエリアにあるおばけのアイコンの左上にある「i」をクリックすると、アイコンの詳細画面が開きます。向きのところが90°もしくは-90°になっているため、少し斜めにすることで、いろんな方向に動くようになります。


最後に「イベント」の「グリーンフラッグがクリックされたとき」を動作のグループの一番上に置きます。

・自分で操作する用のキャラクターの作り方
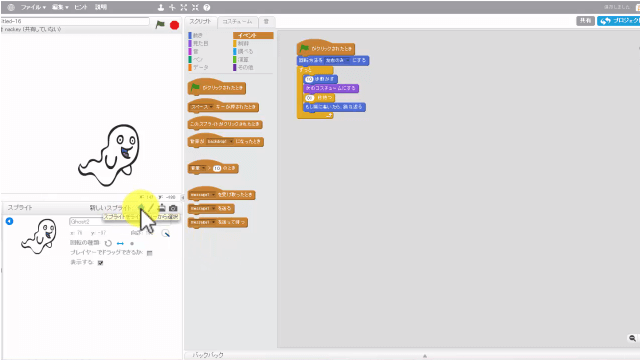
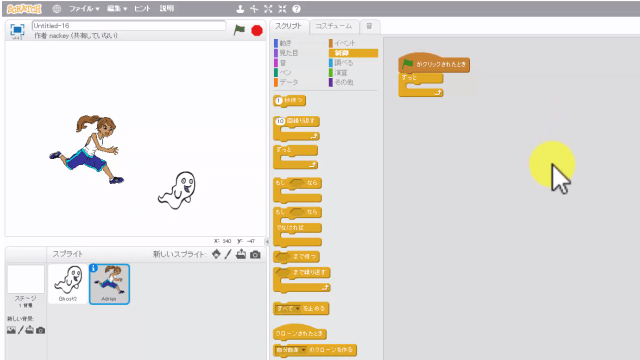
ゲームの主役となるプレイヤーを作ります。「新しいスプライト」の横にあるキャラクターの絵のアイコンをクリックし、キャラクターの一覧の中から好きなキャラクターの画像をクリックしてOKボタンを押します。


画面左上のステージとスプライトエリアに新しいキャラクターが追加されているのを確認したら、スプライトエリアにある先ほど選んだキャラクターをクリックして主人公の動作設定を行っていきます。
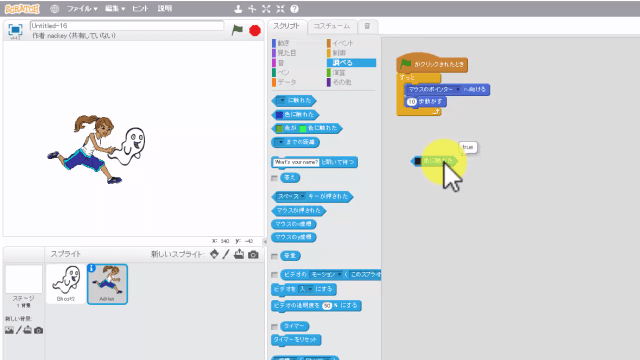
まず初めに、「イベント」の中にある「緑の旗がクリックされたとき」をスクリプトエリアに入れ、その次に「制御」の「ずっと」を選んで置きましょう。

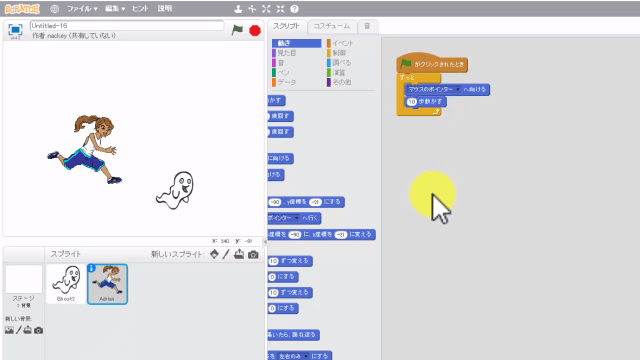
次は、「〇〇へ向ける」を「ずっと」にくっつけ、「▼」をクリックして「マウスのポインター」を選択しましょう。その下に「10歩動かす」を置きます。

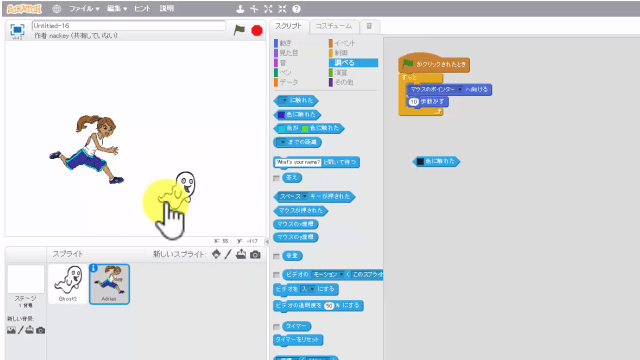
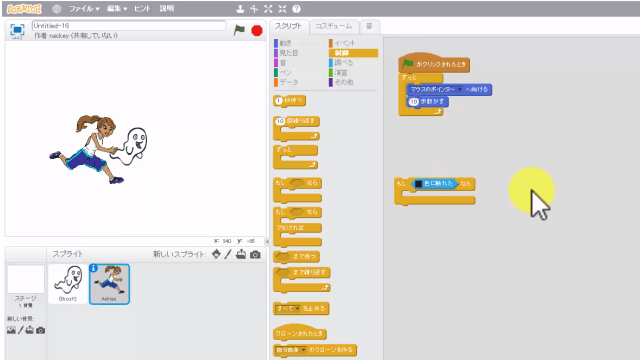
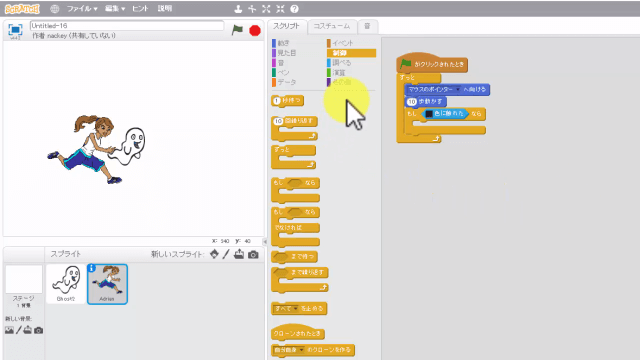
今度は「調べる」の中にある「〇色に触れた」を選択し、スクリプトエリアに設置したら、色の□をクリックして、マウスのポインターが指に変わったら、おばけの縁の黒にあわせて、「黒色に触れた」におきます。

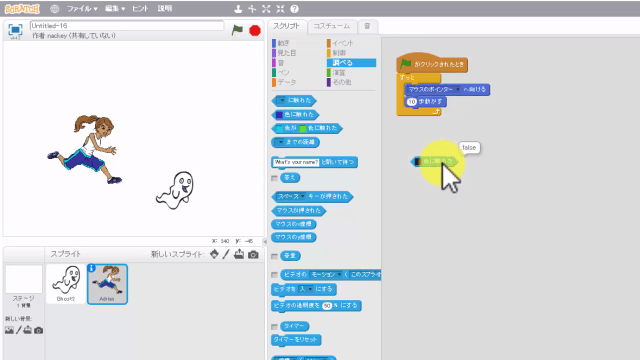
試しに「黒色に触れた」のブロックをクリックして動作を確認しましょう。おばけと主人公が離れていると「false(フォルス)」ですが、おばけと主人公が触れていれば「true(トゥルー)」となります。


「制御」から「もし~なら」を選択し、「黒色に触れた」を□の中に入れたら、先程のグループの「10歩動かす」の下に入れましょう。


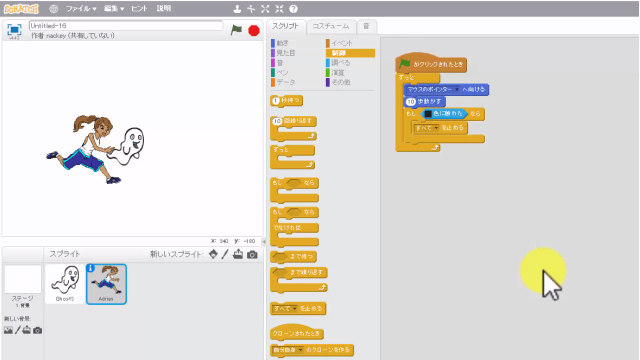
次に「制御」にある「すべてを止める」を選択し、「もし黒色に触れたなら」の間に入れましょう。

ここまでできたら、実際に主人公のキャラクターを動かしてきちんと動作するかを確認しましょう。指示通りに動けば完成です。

おばけから逃げろ!ゲームの詳しい作り方については、ワンダースクールで確認できるので、難しいところは動画をチェックしながら進めてみてくださいね。
また、今回紹介した「おばけから逃げろ!ゲーム」以外にも、スクラッチではさまざまなゲームを作ることができます。スクラッチを用いた「ブロック崩し」や「ケーキ拾いゲーム」などのゲーム作成動画では、BGMの挿入方法から背景の替え方などこだわりポイントも複数紹介されているので、プログラミング未経験のお子さまでも気軽にプログラミング学習ができます。動画を参考に、楽しみながらプログラミング学習を進めましょう。
Google Blockly(グーグルブロックリー)とは

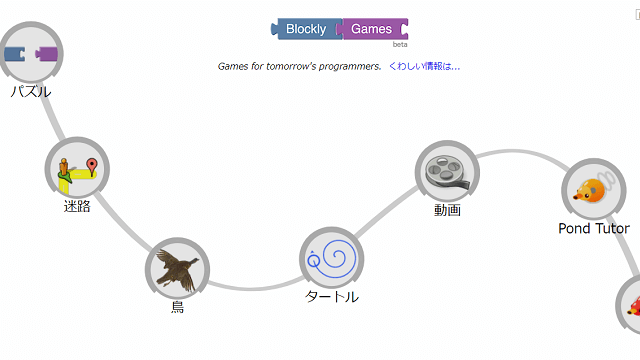
「Google(グーグル)」社が開発した「Google Blockly(グーグルブロックリー)」。ブロックを組み立てて迷路やパズルなどを解き進めるような内容になっており、クリアするほど難易度が上がっていく仕組みになっています。
スクラッチと同じビジュアルプログラミングエディターのため、直感的な操作が可能で、操作方法もスクラッチのようにサイドバーからブロックを選択して中央の入力欄にコードを当てはめるだけでできます。右側にはスクリプトも表示されるため、実際にビジュアルプログラミングから卒業した際にどのようにコーディングすればよいのかも一緒に学べるのが特徴のひとつです。
まとめ
スクラッチやグーグルブロックリーなどのビジュアルプログラミング言語であれば、難しいコードやプログラミング言語を覚えなくても、ブロックで遊んでいるかのような感覚で直感的に操作できるため、子どもでも簡単にプログラミング学習ができます。
ただ、初めての場合、どのように操作したらよいのか戸惑うことが多いです。そんな時は、ワンダースクールにあるスクラッチを使ったアニメーションやゲームの作り方の動画をチェックし、初めの間は動画のマネをしながら基本をマスターすれば、途中であきらめることなく進められるでしょう。
スクラッチの使い方を覚えて、自分だけのゲームやアニメーションを作ってウェブで公開したり、ほかの人の作品で遊んだりして楽しみながら、プログラミング学習をやってみてくださいね。
TechAcademyは、プログラミングやアプリ開発を学べるオンラインスクールです。短期間で未経験からプロを育てるオンラインブートキャンプを開催。300社・10000名を超える教育実績。日本e-Learning大賞を受賞。


この記事をいいねと思ったらクリック!
プログラミングって何?親子...
「プログラミング」に興味を持つ人が増えていますが、初心者の場合...
公開日: 2018/03/15
なぜプログラミングの授業が...
文部科学省が小学校でプログラミングの授業の必修化を発表し、子ど...
公開日: 2018/03/15
プログラミング教材って何が...
子どものプログラミング学習は、プログラミング教室へ通わなくても...
公開日: 2018/03/15