スクラッチのゲームの作り方を紹介! スクラッチの画面の見方から詳しく説明しているので、プログラミングが初めての人でも簡単にゲームを作ることができるよ! ゲームができたら、コンテストにぜひご応募してね!
この記事をいいねと思ったらクリック!
この記事のもくじ
「スクラッチ(Scratch)」を使って、ゲームを作ってみよう!
プログラミング学習用言語「スクラッチ」は、「ブロック」と呼ばれるイラストを移動させたり組み合わせたりすることで、簡単にプログラミングを作ることのできる言語です。
「プログラミング言語」というと、難しい構文を覚えなければいけないイメージがありますが、「スクラッチ」のしくみはとても簡単。

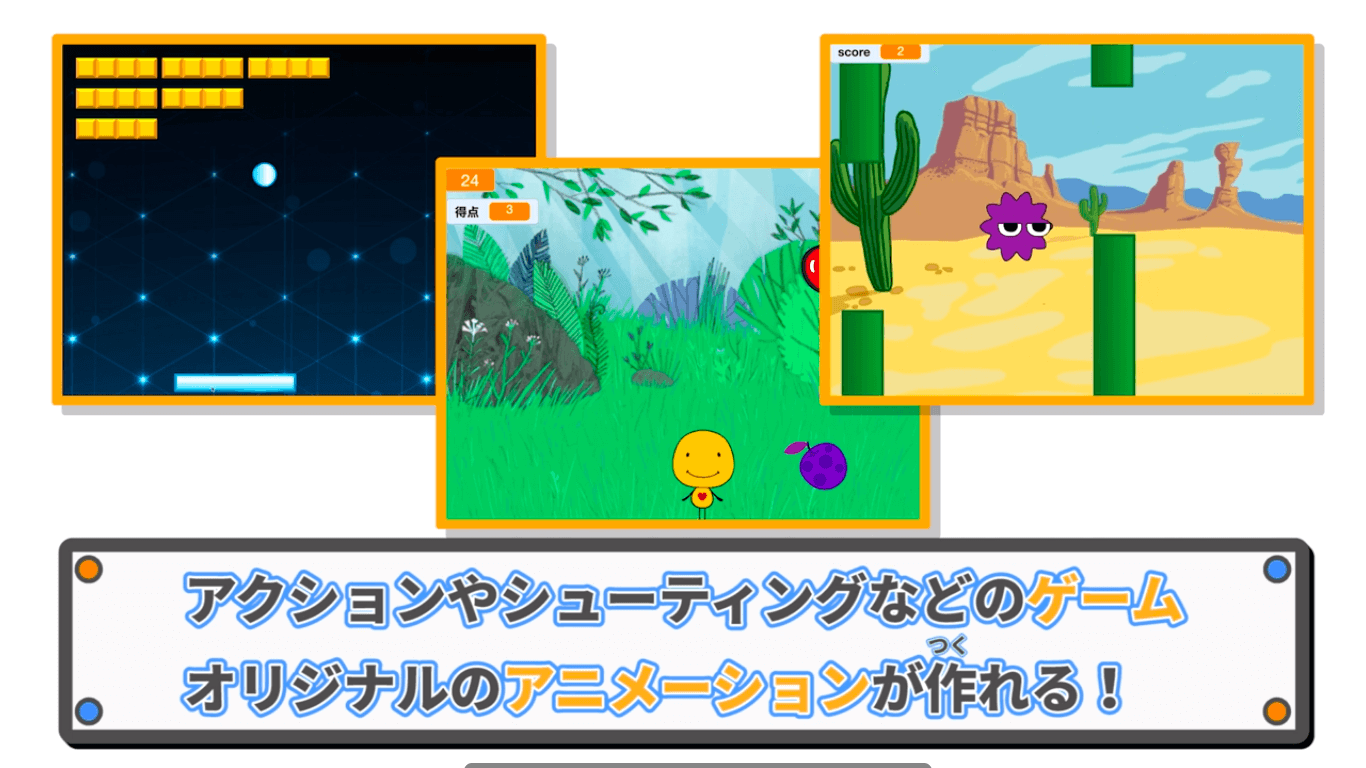
例えば、シンプルなシューティングゲームや、アニメーションなどを、ドラッグ&ドロップで直感的につくることができます。
動画でチェック!レッスン1:Scratchってなに?
「スクラッチ」を準備しよう

「スクラッチ」は、Webブラウザさえあれば、誰でも簡単にスタートすることができます。ソフトをダウンロードしたりする必要はありません。
早速始めてみましょう!
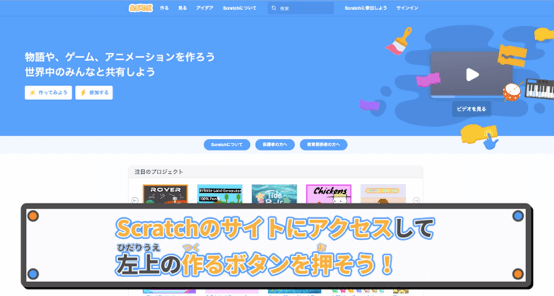
「スクラッチ」のサイトにアクセスして、左上の「作る」ボタンを押しましょう。
すると、「エディター」と呼ばれる画面が表示されます。
エディターは、大きく分けて4つの機能があります。
右上にあるのが「ステージ」と呼ばれる機能で、簡単にいうと、背景を選ぶことができる場所です。画面右下に表示されているボタンを押すと、ステージを選択することができます。
ステージの下にあるのが「スプライト」です。
「スクラッチ」では、プログラムの中で使うキャラクターやイラストのことを「スプライト」と呼びます。
作っているプログラムに登場する「スプライト」は、スプライトリストに表示されます。
右下にある追加ボタンを押すと、新しい「スプライト」をリストに追加することができます。
左側にある縦長の部分は「ブロックパレット」です。
ここは、プログラムがあらかじめ用意されている場所です。この中から、使いたいプログラムを選んでいきます。
真ん中にある大きなエリアにブロックを組み合わせることで、プログラムを作ることができます。このエリアは、登録したスプライトごとに用意されています。「すたたん」を選んだ場合、「すたたん」を動かすためのブロックを真ん中のエリアに入れていくことで、「すたたん」の動きをプログラムすることができるのです。
同じようにして、ほかのスプライトにもそれぞれプログラムを組むことができます。どのスプライトが選択されているかは、エディター右上部分で確認することができます。
これらの機能さえ覚えれば、スムーズに「スクラッチ」を始めることができます。
動画でチェック!レッスン2:画面の特徴を覚えよう!
「スクラッチ」をはじめてみよう
まずはブロックパレットを見てみましょう。ブロックパレットには、最初から100種類以上のプログラムが入っています。スクロールしてみると、色分けされているのがわかりますね。ブロックは色ごとに役割が異なります。

青色は、スプライトの動きを決める「動きブロック」です。
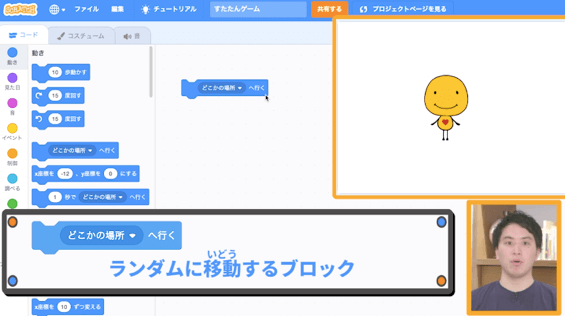
例えば「どこかの場所に行く」という動きブロックを選択すると、スプライトがランダムに「どこか」へと移動します。
「マウスのポインターへ行く」を選択すると、マウスで決めたポイントまで移動させることができます。

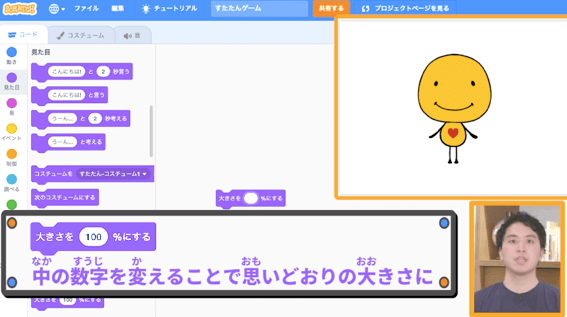
紫色のブロックは「見た目ブロック」です。
これを使うと、スプライトの見た目を変化させることができます。例えば、「大きさを◯%にする」を選ぶと、スプライトの大きさを大きくしたり、小さくしたりすることができます。

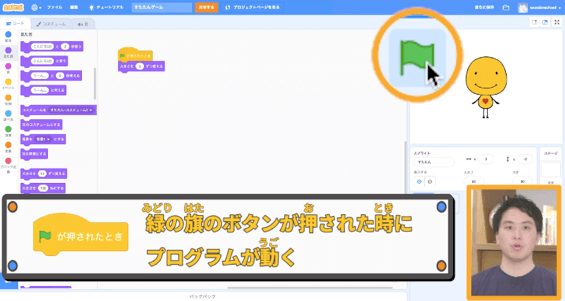
黄色いブロックは「イベントブロック」です。
イベントブロックを使うと、「どんなときにプログラムを動かすか」を決めることができます。
このブロックの機能を使えば、「緑色の旗マークが押されたときに、プログラムが動く」といった指示をあたえることができます。

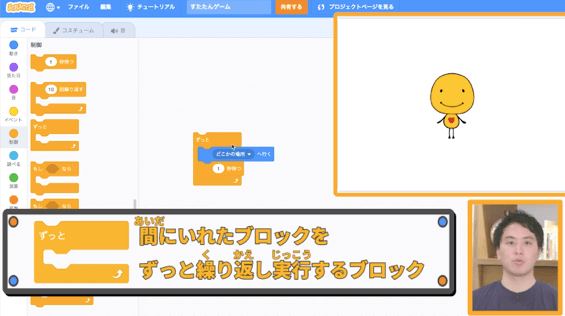
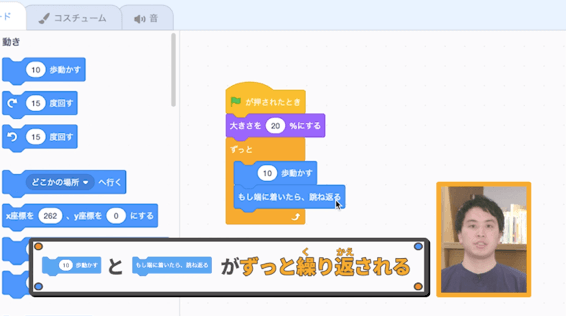
薄いオレンジ色のブロックは「制御ブロック」といいます。
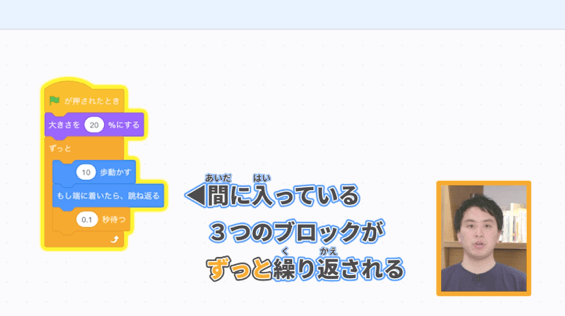
この制御ブロックの間に入れたブロックの動きを、繰り返し行うことができます。例えば「どこかの場所に行く」を入れると、ずっとその動きを繰り返します。
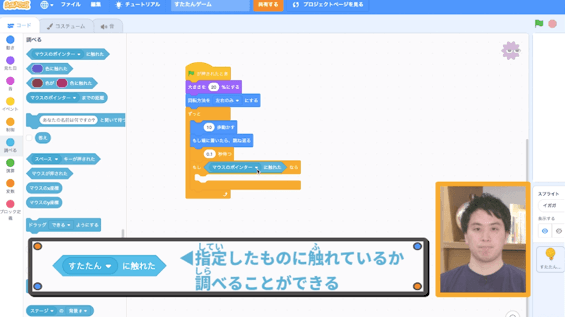
水色のブロックは「調べるブロック」。
これは、スプライトがどんな状態か(なにをプログラムされているのか)を調べることができます。
例えば「マウスのポインターにふれた」という動きブロックを使っている場合、指定したものに「スプライト」がちゃんとふれているかいないかを調べることができます。
条件によってプログラムを入れたり切ったりする、スイッチのような役割を果たしているといえます。
これらが、スプライトの基本的な機能です。
他にもいくつかのブロックがありますが、まずは以上の機能を覚えてプログラムを作っていきましょう。
プログラムを組んでいく際には、ある程度決められたルールがあります。そのルールにのっとって組んでいきましょう。
ブロックの形に注目してみます。

ブロックをよく見ると、形が異なっていることがわかります。
例えば、上が丸くなっているものは「ハットブロック」といいます。これは、プログラムの頭につけるブロックであることを意味します。
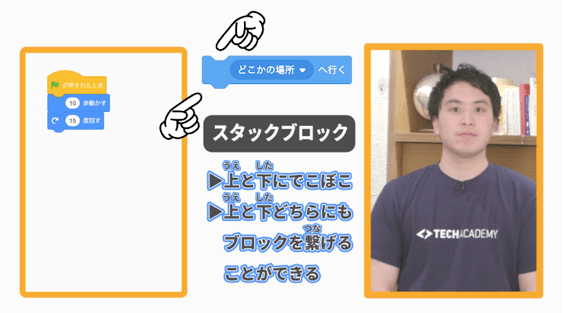
上と下に凸凹がついているブロックがあります。これは「スタックブロック」といって、上下にブロックをつなげることができます。

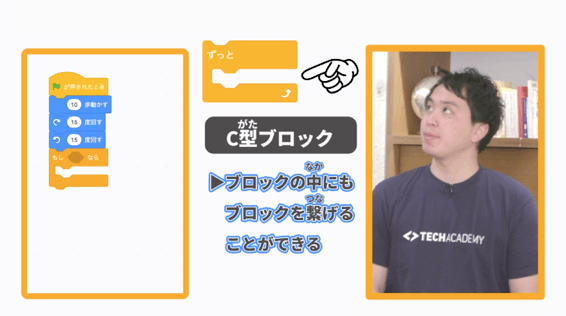
真ん中の部分にスペースが空いたブロックは「C型ブロック」といいます。
これを使うと、ブロックの中に別のブロックをつなげることができます。

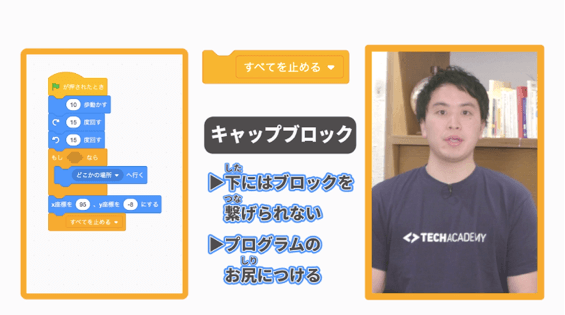
下が平らになっているのが「キャップブロック」とよばれるブロックです。
それ以上下にはブロックをつなげることができない形になっているので、プログラムの最後につけるフタ(キャップ)の役割を果たします。

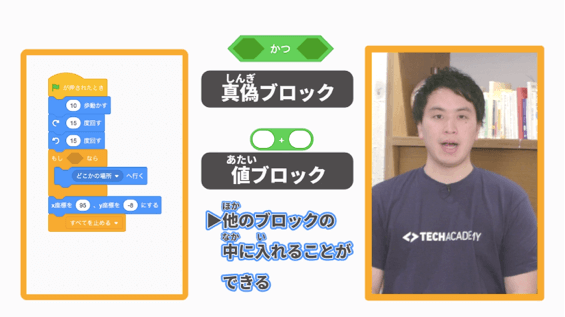
緑色の「真偽ブロック」「値ブロック」は、ほかのブロックの中に入れることのできるブロックです。
こうしたブロックを組みこむことで、自分の思った通りにゲームやアニメーションを作ることができるのです。
動画でチェック!レッスン3:ブロックの秘密を紹介!
実際に作ってみよう!
実際に、「スクラッチ」を使ってゲームを作ってみましょう。
今回は、「すたたん」が「イガガ」から逃げるゲームを作ってみます。
まずは、使う素材をそろえます。

素材は、「ワンダースクール」プログラミング部の「スクラッチ」Webサイトにアクセスし、「すべての素材を一括ダウンロード」のボタンを押して手に入れましょう。
ダウンロードしたデータを読み込むには、画面右下部分、スプライトリストの右下の丸いボタンを選び、一番上の「スプライトをアップロード」ボタンを押します。

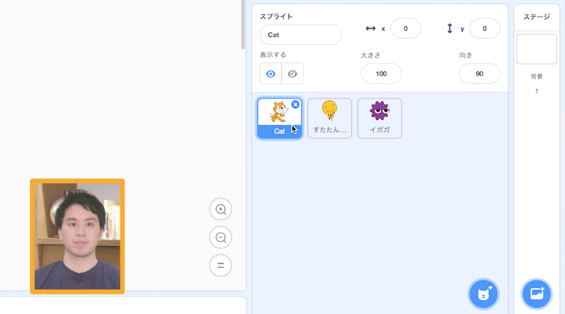
今回は「すたたん」で始めたいので、はじめからいる「ネコ(Cat)」のスプライトは消しましょう。右上にある「×」を押すと、スプライトを消すことができます。

メインキャラクターの「すたたん」の動きをプログラミングしていきましょう。
「すたたん」を選ぶと、画面中央部の右上に「すたたん」が移動し、うっすらと表示されます。
その状態で、左側のブロックパレットからハットブロックの「緑の旗を押したら」のブロックを、ドラッグ&ドロップで中央のエリアへ持っていきましょう。
次に、大きさを決めるために、「大きさを◯%にする」の見た目ブロックを持ってきます。今回は「50」に設定しましょう。
「すたたん」を操作するために、マウスのポインターについてくるようにプログラムしたいと思います。「動きブロック」から「◯に行く」を選択し「マウスのポインターに行く」を設定します。
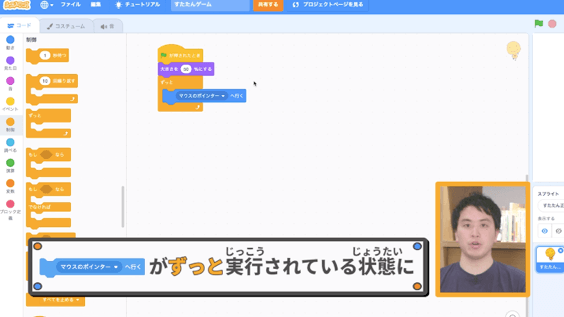
このままではマウスにくっついてこないので、「制御ブロック」の中から「ずっと」ブロックを持ってきます。
先ほど設定した「マウスのポインターに行く」ブロックを、この「ずっと」ブロックの中に入れましょう。
これによって、「マウスのポインターに行く」がずっと実行されている状態になります。

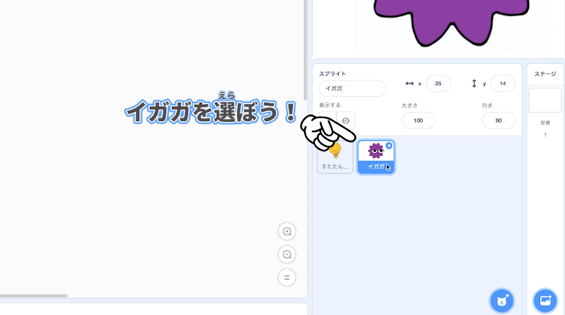
続いて、イガガをプログラミングしていきましょう。
こちらも、すたたんと同じく「緑の旗が押された時」を一番上に持ってきます。
大きさは、「20」%にしてみましょう。

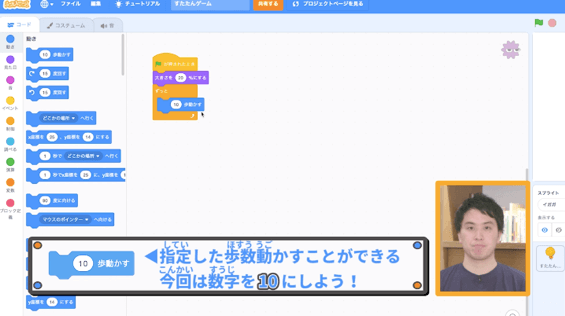
イガガは、画面内をずっと動き回るプログラムにしたいと思います。
「ずっと」の制御ブロックの中に、動きブロックを追加し「◯歩動かす」を選びます。今回は、数字を「10」にしてみましょう。

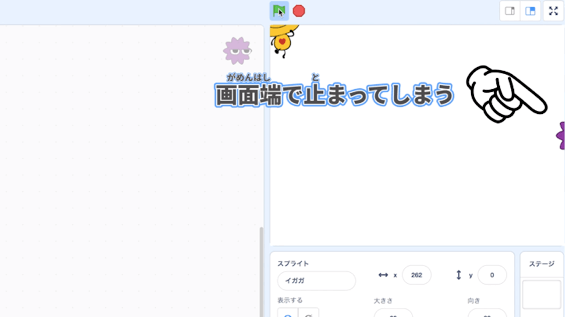
このままでは、画面の端にぶつかるとそのまま動かなくなってしまうので、動きブロックの中にある「もし端についたら跳ね返る」を選択します。

これによって、端にぶつかっても跳ね返る動作をずっと繰り返すことができます。
いまは「10歩動かす」と「端についたら跳ね返る」動作をずっと繰り返すことがプログラミングされています。しかし、この状態だと動作が速すぎるので、「制御ブロック」の中にある「◯秒待つ」を入れ、「0.1」の数値を入れてみます。

これによって、「10歩動かす」と「端についたら跳ね返る」動作をする際に、0.1秒待つ動きが加わり、ゆっくりした動作になるはずです。
今の状態のまま動かしてみると、なんだか変な動きが見つかりませんか?
この状態のままだと、跳ね返ったイガガが、反対むきになって移動しています。跳ね返ってもちゃんと同じむきになるために、動きブロックの中から「回転方向を左右のみにする」を選びましょう。
次に、「すたたん」が「イガガ」にふれてしまったら、ゲームが終了するようにしましょう。
制御ブロックの中に「もし◯なら」というブロックがあります。それを、先ほど設定したブロックの下に入れてみます。

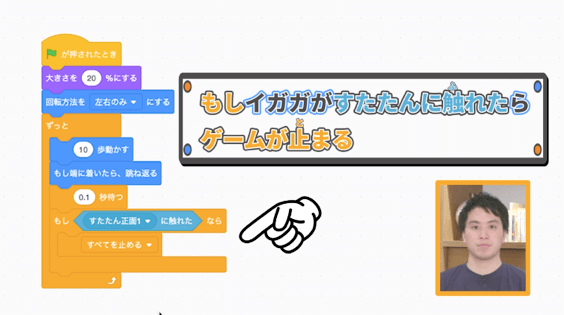
「イガガ」にふれたら終わり、というルールを設定したいので、この制御ブロックの中に「調べるブロック」の「◯にふれたら」を入れます。
条件は「すたたんに触れたら」にしましょう。さらに制御ブロックの「すべてを止める」を入れます。

こうすることで、もし「イガガ」が「すたたん」に触れたら、そこですべてが止まる、というプログラムを組むことができました。
ここまでできたら、画面右上にある緑のボタンを押して、実際に動かしてみましょう。
「すたたん」が「イガガ」にふれた時にゲームが止まれば成功です!

せっかくなので、もう少しゲームを難しくしてみましょう。
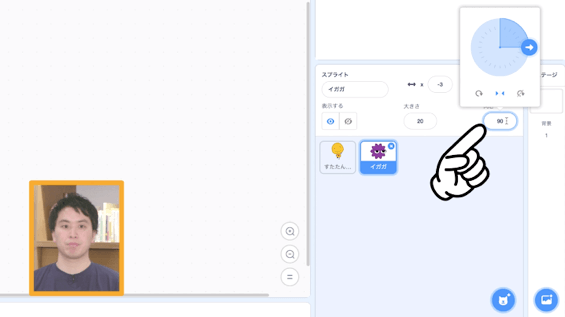
スプライトリストの中に「向き」という項目があります。
選択すると、コンパスのようなものが出てきます。これを見れば、どの向きで「スプライト」が動くのかが直感的にわかります。
今回は「60」にしてみましょう。
緑の旗を押して、動かしてみましょう。「イガガ」が斜めに動けば成功です!
なお、「イガガ」のスタート位置は、細かく設定することができます。
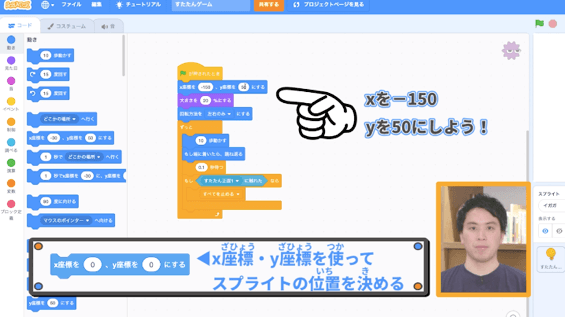
動きブロックの中に、「x座標、y座標を◯にする」というブロックがあります。この値を入力すると、開始位置を細かく決められます。

ブロックは、ハットブロックと「ずっと」の制御ブロックの間に入れましょう。

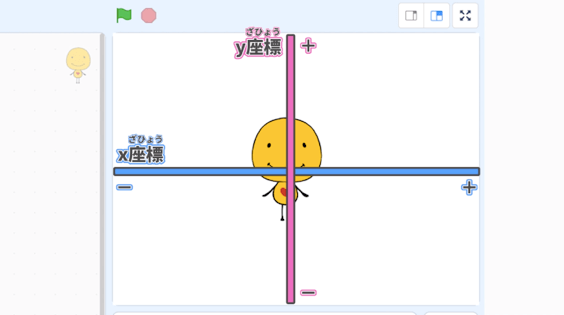
x座標は横の位置、y座標は縦の位置をあらわします。
ステージの真ん中が0になります。
好きな場所を決めてみましょう。

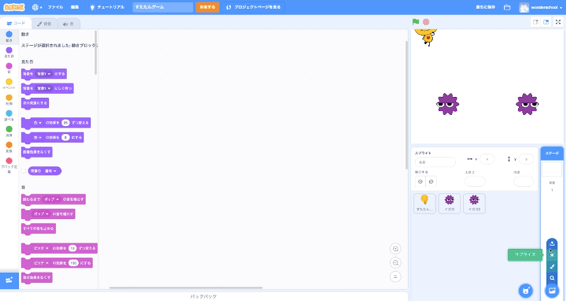
なお、「スプライト」を選択し右クリックをすると複製することができます。
「イガガ」の数が増えました。
最後に、背景を設定してみましょう。
このままだと画面が真っ白でつまらないので、背景データをつけてあげます。
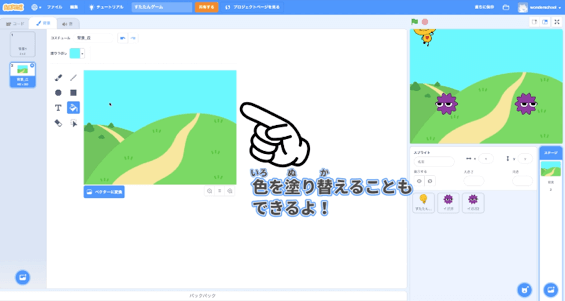
画面右下のボタンを押すと、背景を読み込むことができます。

アップロードした背景は、色を塗り返ることもできます。
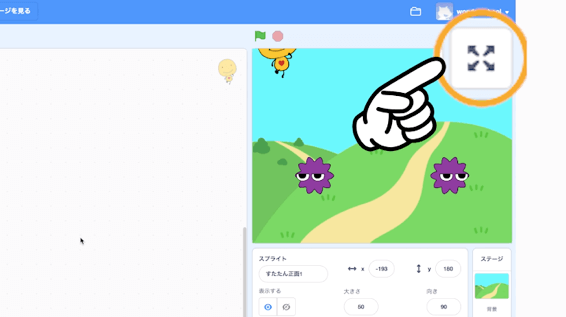
最後にちゃんとプログラムが動くか、確認してみましょう。

画面右上にある矢印ボタンを押すと、画面をワイド表示にできます。

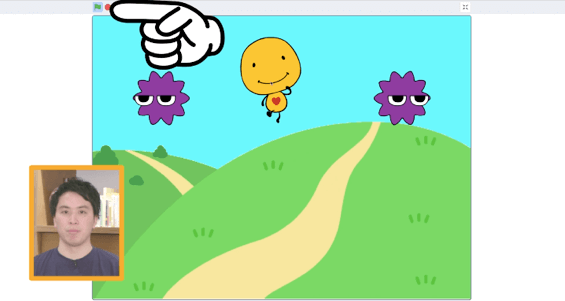
画面左上の緑の旗ボタンを押すと、動作が開始します。
ここでちゃんと動いていれば、「スクラッチ」のプログラミングは大成功です!
いかがだったでしょうか。
思ったよりも簡単に、プログラムを行うことができたのではないでしょうか?
自分なりに好きな動きを組み込んで、楽しみながら「スクラッチ」を学んでみてくださいね。
動画でチェック!レッスン4:ゲームを作ってみよう!
ワンダースクールプログラミング部でたのしもう!
作った作品を投稿しよう!